Es möge der Google Tag Manager mit dir sein

Manch einer kennt ihn schon, der andere hat bereits von ihm gehört und der nächste versteht nur Bahnhof. Der GOOGLE TAG MANAGER – das Tool der Online Marketers.
Mit nur einem Klick können Tags auf einer Website integriert werden – oder aber die ganze Site abstürzen. Was zu beachten ist und wie man die Macht des Tools richtig einsetzt, erfahrt ihr hier. Es möge die Macht mit euch sein!
Step 1: Die richtige Integration
Der Google Tag Manager wurde von Google erschaffen, um mit nur einem Tool alle Tags und Trackingtools einzurichten. Dabei wird beim Aufrufen der Website nur ein Script geladen, nämlich das Google Tag Manager Script. Dieses ruft dann alle notwendigen Tags ab und gibt die gewonnenen Informationen an die Tools weiter – etwa Google Analytics oder Facebook. Ganz schön lässig!
Damit das alles so reibungslos funktioniert, benötigt man ein Google Konto und muss den Google Tag Manager richtig in die Website einbinden. Dafür benötigt man noch einen Programmierer oder Techniker, der genau weiß, was er macht. Et Voilà: das Tracken kann beginnen.
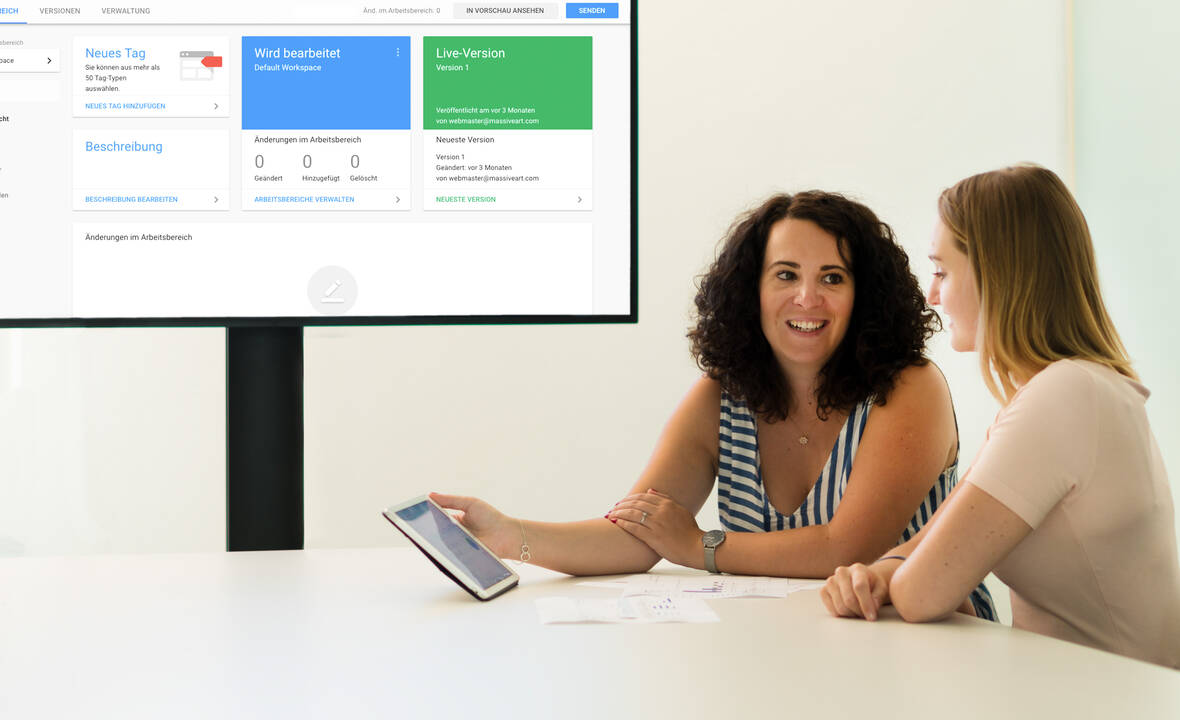
Step 2: Lasst uns Trigger, Variablen und Tags anlegen
Damit man richtig tracken kann, muss man den Unterschied zwischen Variablen, Triggern und Tags verstehen. Das kann ganz schön verwirrend sein. Vor allem, wenn man noch nie mit dem Google Tag Manager gearbeitet hat. Hierzu eine kurze Erklärung:
- Trigger: Ein Trigger ist ein Auslöser – er bestimmt, wann der Tag gefeuert werden soll. Etwa ein ganz bestimmter Button, der geklickt wird und somit den Tag auslöst.
- Variablen: Mit Variablen können Trigger und Tags noch erweitert und verfeinert werden. Sie geben die Möglichkeit, wichtige Informationen an den Tag weiterzugeben – wie zum Beispiel der Text in unserem Beispielbutton.
- Tags: Ein Tag ist beispielsweise ein Analytics Pixel, der über den Google Tag Manager auf der Website eingebunden wird. So muss er nicht mehr direkt im Code der Website hinterlegt werden.
Step 3: Testen, testen & testen
Sobald die ersten Trigger, Variablen und Tags angelegt wurden, kann das fröhliche testen beginnen. Bevor der Container veröffentlicht wird, sollte er mit dem Test-Modus ausgiebig überprüft werden. Übrigens: Ein Container beinhaltet alle Trigger, Variablen und Tags einer einzigen Website. In einm Google Tag Manager Konto können mehrere Container angelegt werden. Dank des Test-Modus wird vermieden, dass Tags nicht feuern und Fehler passieren. Worst Case: Aufgrund eines Fehlers kann die ganze Website nicht mehr abrufbar sein.
Sobald das Testing abgeschlossen ist, kann der Container veröffentlicht werden und der Tag Manager kann seine Arbeit machen.
Die Vorteile des Google Tag Manager
Der Google Tag Manager bietet so manche Vorteile:
- Zur Integration von Trackingtools und Ereignissen braucht es keinen Programmierer mehr. Nachdem der Tag Manager richtig auf der Website eingebunden wurde, kann nämlich jeder Mitarbeiter mit einem Google Tag Manager Zugang Trackingtools integrieren und Tags online stellen.
- Die Tags und Events werden vorher auf Leib und Seele getestet. So passieren keine Fehler mehr.
- Last but not least: Fehlerhafte Tags beeinträchtigen nicht mehr die Funktionalität der Website.
Aus eigener Erfahrung kann ich nur sagen: Probieren, probieren und nochmals probieren. Gebt nicht gleich auf! Solltet ihr das erste Mal mit dem Google Tag Manager in Berührung kommen, sucht euch Hilfe! Fragt nach und schaut euch viele Tutorials an. Google gibt auch selbst einige hilfreiche Workshops in Zürich, München und Wien. Und vergesst nicht: Es ist noch kein Google Tag Manager Meister vom Himmel gefallen!