Unsere liebsten Browserplugins
Gerade im oftmals schnellen Agentur-Alltag nutzen wir gern jede Gelegenheit, um ein wenig Zeit zu sparen. Eine der besten Möglichkeiten, um sich beispielsweise die Suche nach Inhalten im Website-Code oder in externen Tools zu ersparen, sind Browser-Erweiterungen, die uns diese Arbeit abnehmen.

Aus diesem Grund haben wir uns in allen Abteilungen bei MASSIVE ART umgehört und unsere liebsten Browser-Plugins gesammelt.
1. Die Lieblings-Plugins der SEO’s
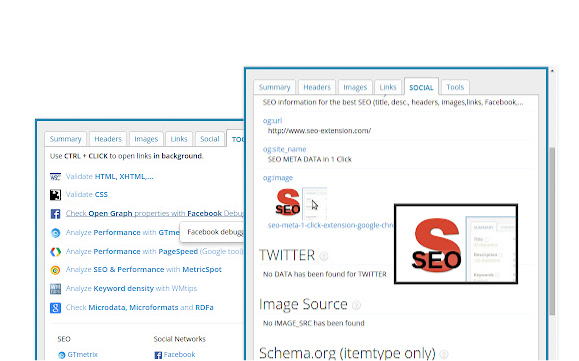
- Gerade im Suchmaschinen-Marketing kann es oftmals hilfreich sein, Dinge, wie die hinterlegten Meta-Daten einer Seite, oder die H-Struktur schnell abrufen zu können. Dabei ist es zusätzlich praktisch, wenn diese Informationen von einem Plugin kompakt visualisiert werden >> SEO Meta in 1 Click
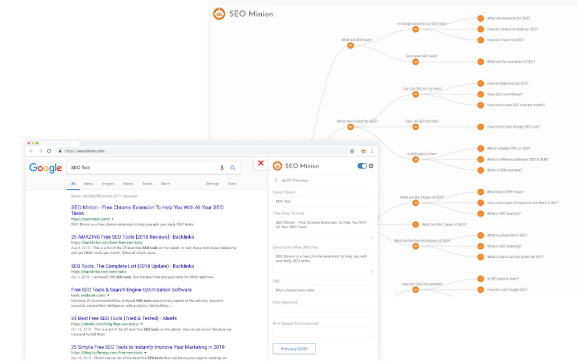
- Ein weiteres praktisches Feature, das beispielsweise das Browser-Plugin “SEO Minion” bietet, ist der integrierte HREF-Lang Checker, der sowohl die ausgehenden Tags, als auch die Return-Tags auf Validität prüft, ohne, dass man dafür im Quellcode nachsehen muss >> SEO Minion
2. Die wichtigsten Plugins für Developer
Auch als Entwickler kann es nützlich sein, Browser-Plugins zu nutzen. Selbst, wenn man sich im Code hervorragend zurecht findet, bieten einige Erweiterungen Funktionen, die sonst nur mit externen Tools und zusätzlichen Aufwand verfügbar wären.
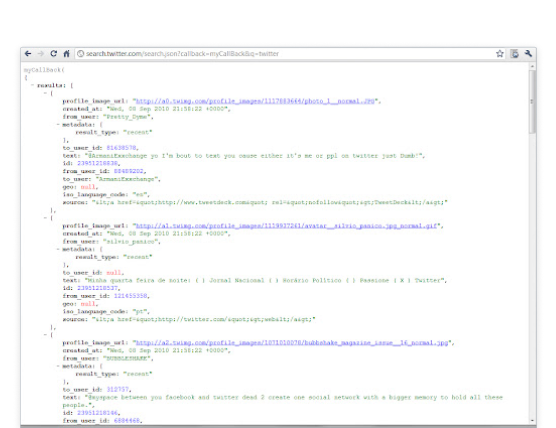
- Der JSON-Viewer formatiert oft unübersichtliche JSON-Skripte und sorgt für mehr Überblick im Code >> JSON Viewer
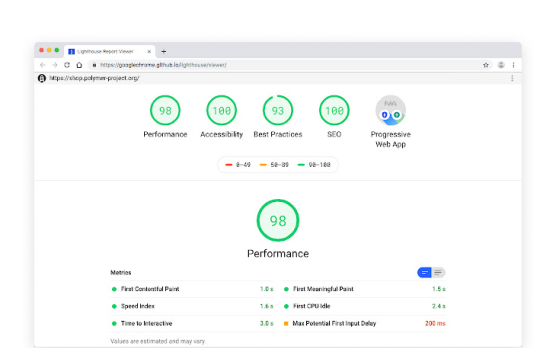
- Das Lighthouse Plugin ist eine Erweiterung zum Erstellen von Reports rund um Website-Performance und Geschwindigkeit. Hierfür kann natürlich auch das Google Page Speed Insight-Tool genutzt werden, allerdings ist die Option über das Browser-Plugin sowohl schneller als auch bequemer >> Lighthouse
- Mit dem Redirect-Checker kann man -wie der Name schon sagt- ohne viel Aufwand überprüfen, wie oft die besuchte Seite schon weitergeleitet wurde. Hierbei werden außerdem die gängigsten 300er, 400er und 500er Status-Codes erkannt >> Redirect Checker
3. Diese Browser-Plugins nutzen die Tracking-Experten
Wer sich hauptberuflich mit Google Analytics oder dem Google Tag Manager beschäftigt, kommt um diese Tracking Plugins nicht herum:
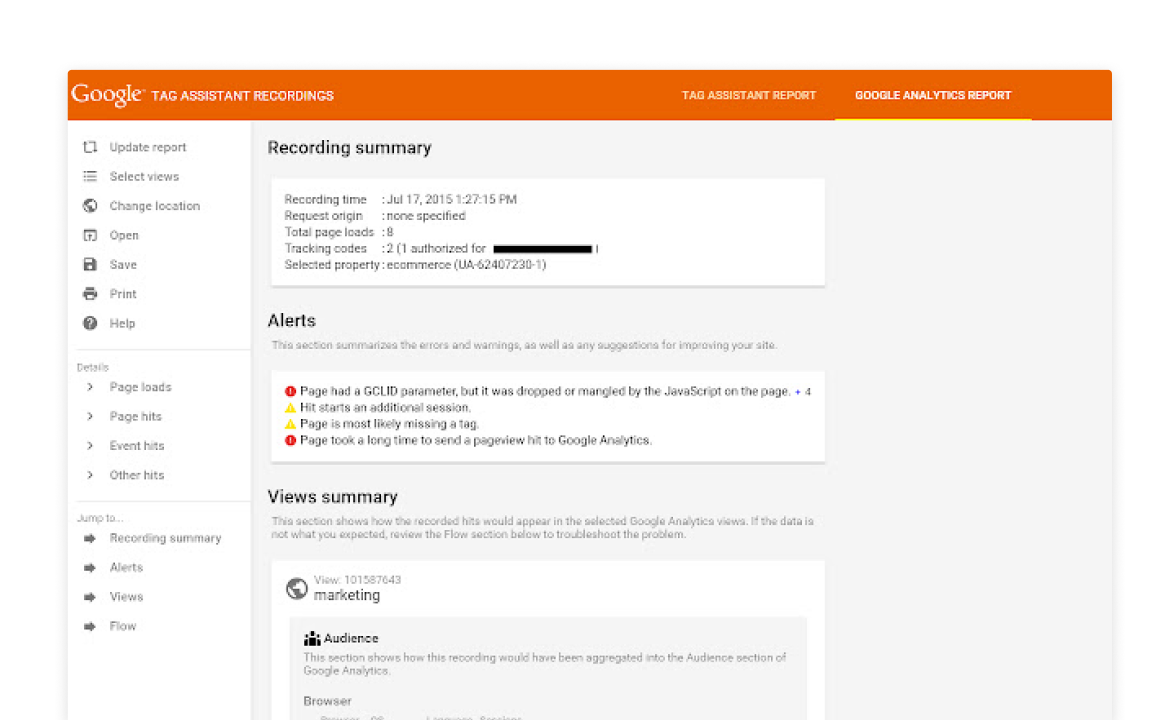
- Der Google Tag Assistant ist unumgänglich, wenn man im Tag Manager erstellte Tags auf ihre Funktionalität testen möchte. Feuern meine Tags wie geplant? Funktioniert mein Consent Management? Werden alle Variablen meines DataLayer mitgesendet? Der Google Tag Assistant beantwortet diese und viele weitere Fragen >> Google Tag Assistant
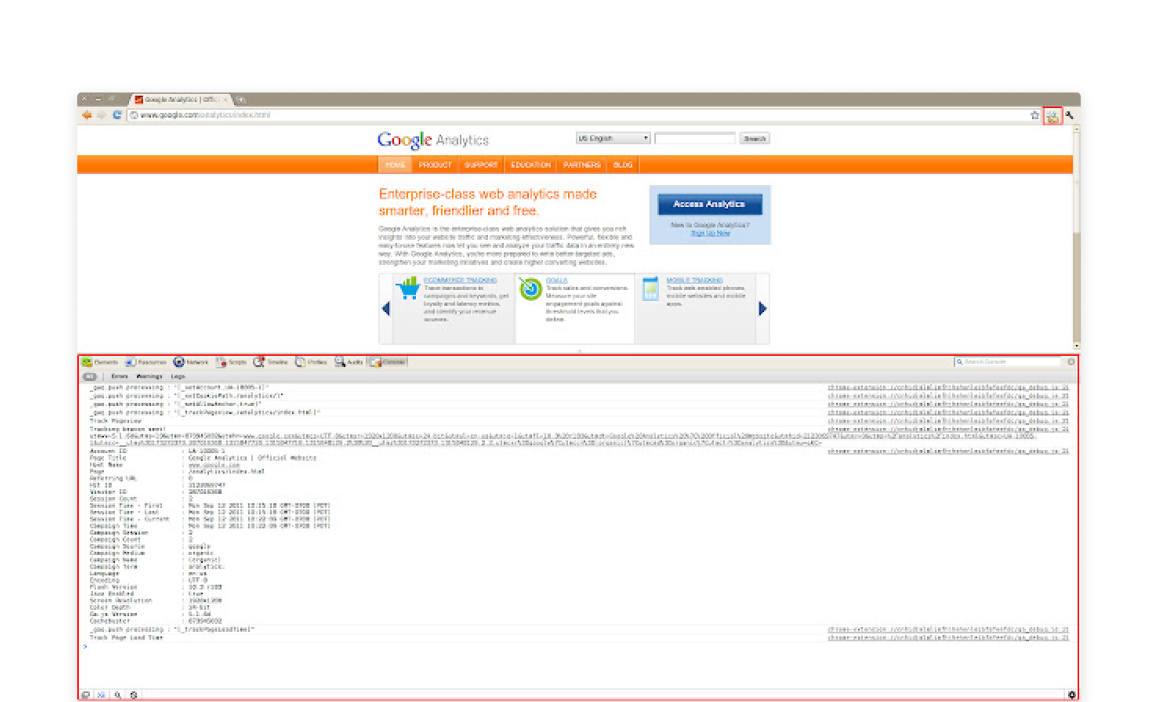
- Der Google Analytics Debugger zeigt, an welchen Stellen im Tracking-Code sich eventuell noch Fehler eingeschlichen haben und hilft, Tracking-Fehler zu vermeiden >> Google Analytics Debugger
Unser MASSIVE ART Plugin
Unser hauseigenes MASSIVE ART Plugin vereint die besten Funktionen gleich mehrerer der oben genannten Plugins.
Neben Seiten-Titel & Meta-Description sowie H-Schema zeigt die Browser-Erweiterung ebenfalls, wie es um die Performance der Seite steht. Wie viele Scripte und Styles werden geladen? Außerdem zeigt das Plugin, ob eine Sitemap für die angesehene Website hinterlegt ist.