Browser Statistik

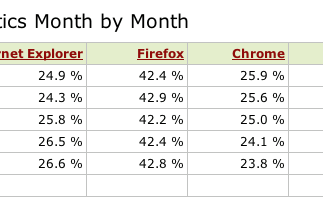
Die Ressourcen zu schonen und gleichzeitig auf dem neuesten Stand der Webstandards zu sein, ist für jeden Webbrowser eine Kernvoraussetzung. Was passieren kann, wenn Browserdeveloper ihre Hausaufgaben nicht richtig machen, werde ich kurz anhand der Statistik von w3schools.com erläutern.
Alles begann mit der Entwicklung des ersten Browsers durch Tim Berners-Lee. Auf einem NeXT – Computer erschaffte der heutige Vorsitzende des W3C Konsortiums und Professor an der MIT den ersten WWW Navigator. Der WorldWideWeb - Browser, später auch Nexus genannt, war der erste WYSIWG Browser, der Inhalte einer Website für User zugänglich machte.
Später entwickelten weitere Organisationen wie Microsoft und Netscape ihre eigenen Browser, wobei sich Microsoft einen großen Vorteil durch die Integration des IE 4.0 in Windows 98 verschaffte. Diese strategische Maßnahme führte dazu, dass Microsoft mehr als 80% des Marktanteils an sich reißen konnte und Netscape von rund 75% auf 10% abfiel. Das war sicherlich einer der Gründe für die Entstehung von mozilla.org.
Mit dem ersten Browser der mozilla.org, dem Mozilla 1.0, begann die deftige Diät für den Internet Explorer am Weltmarkt. Der IE konnte sich über einen längeren Zeitraum gegenüber den anderen Browserentwicklern behaupten. Jahr für Jahr wechselten aber immer mehr User vom Internet Explorer auf andere Anbieter wie Mozilla (später Firefox), Opera und Safari usw.
Der Erfolg von Firefox liegt zum einen daran, dass die mozilla.org mehr Wert auf Unterstütztung der W3C-Standards in ihren Browser legt und zum anderen Flexibilität und Security gewährleistet. Damit hat mozilla.org eine Gegenposition zu Microsoft eingenommen, was 2009 zu einen Wechsel in der Marktführung hinsichtlich Browsernutzung führte.
Heute ist Firefox mit 42% ganz oben auf der Liste, wobei sich der IE und der neugeborene Google-Chrome den zweiten Platz mit je 25% teilen.
Meiner Meinung nach hat Microsoft eiskalt die Fortschritte und die Weiterentwicklung der Webstandards verpennt und somit die Leaderposition auch zu recht abgegeben. Aus meiner Sicht als Entwickler empfinde ich es als unnötigen Zeitaufwand, aus Mangel an Entwicklung auf Seiten des Browserherstellers extra CSS–Files und Ausnahmedefinitionen für eine korrekte Darstellung erstellen zu müssen. Wobei ich auch zugeben muss, dass jeder Browser Vor- und Nachteile hat. Schlussendlich bleibt es dem User überlassen, mit welchem Browser er auf welcher OS Plattform unterwegs ist - raten kann man aber immer, die jeweils neueste Version zu nutzen.