Codekit - Ein Freund und Helfer

Was ist und macht Codekit?
Codekit ist ein hilfreiches Tool, das mehrere Funktionen für die Frontendentwicklung bereitstellt. Bereiche die Codekit abdeckt sind CSS, Javascript und die Bildkomprimierung. File-Formate mit denen es umgehen kann sind:
- Less
- Sass
- Stylus
- CoffeeScript
- JavaScript
- JPEG und PNG
Bei MASSIVE ART arbeiten wir z.B. mit der LESS und JavaScript Engine.
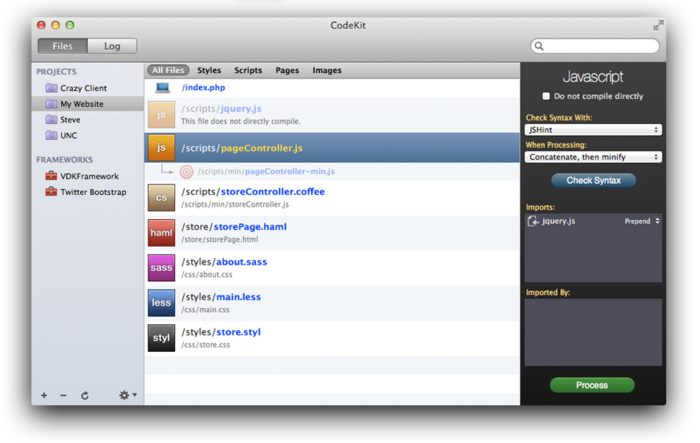
Wie binde ich Projekte ein?
Per Drag & Drop kann man einen Ordner in die Programmoberfläche ziehen und schon beginnt die Erkennung der einzelnen Files durch Codekit. Man kann auch über den + Button im unteren linken Eck auf den Finder zugreifen und den Pfad zum Projekt angeben.
Sobald eine Änderung in einem File im Editor stattfindet und dies gespeichert wurde, erkennt Codekit diese Änderungen, beginnt das Projekt durch zu parsen und gibt das jeweilige JavaScript oder CSS neu aus.
Zusätzlich sieht man im LOG welches File sich geändert hat und ob es Komplikationen bei der Erstellung des Files gegeben hat. Hier ist der Nachteil, dass oftmals bei Fehlern zwar das File angezeigt wird, aber nicht in welcher Zeile sich der Fehler befindet.
Für die Web-Browser Google Chrome und Safari findet bei der Speicherung eine automatische Aktualisierung der Website statt.

JavaScript Optimierung
Bei jeder Speicherung einer .js Datei findet eine Validierung durch JSLint oder JSHint statt. Beide dienen dazu ihr JS File zu optimieren und unnötige Fehler zu vermeiden.
Die Verwendung einer dieser beiden Qualitätswerkzeuge ist meiner Ansicht nach, eine Erleichterung für jeden JS Entwickler. Es könnten beim Programmieren Fehler entstehen die von Browsern wie Firefox oder Chrome ignoriert werden, die aber im Internet Explorer auffallen.
Komprimierung
Ich weiß aus Erfahrung, dass bei der Entwicklung von Websites, je nach Umfang des Projektes, sehr viel CSS und JS Zeilen entstehen können. Mit UglifyJS werden diese in geringster Zeit minimiert. Das Minimieren dieser Files trägt dazu bei, dass ihre Website schneller lädt.
Nicht nur CSS und JS Files werden minimiert, sondern auch Bilder können komprimiert werden. Dies bewirkt auch geringere Ladezeiten.
Wie bekomme ich CodeKit?
CodeKit ist ein Projekt von incident57 und kann auf ihrer Website heruntergeladen werden. CodeKit ist jedoch nur für Mac OS verfügbar.