Formulare designen: 8 goldene Regeln

Als Designer setzt man sich oft mit unterschiedlichen Formularen auseinander. Manchmal sogar öfter, als einem lieb ist. Doch Formulare designen macht Spaß! Man muss nur wissen, worauf zu achten ist.
Dann sind Formulare nämlich nicht nur schön anzusehen, sondern unterstützen die Website-Besucher und steigern die Conversion Rate.
Formulare als wichtige Online-Instrumente
Ob zur Kontaktaufnahme, für den Login oder den Checkout-Prozess im Onlineshop – in meiner täglichen Arbeit designe ich die unterschiedlichsten Formulare. Und natürlich stolpere ich beim Surfen oft über schlechte Beispiele: Unübersichtlich, schwer verständlich, zeitaufwändig in der Dateneingabe und noch dazu nicht auf das restliche Website-Design abgestimmt. Derartige Formluare zeigen mir, wie es nicht geht. Mit ein paar Tipps lassen sich aber wirklich schöne und praktikable Formulare schaffen.
8 Regeln zum Formulardesign
Funktioniert es oder nicht? Ob ein Formulardesign brauchbar ist, wird in der Praxis sehr schnell klar. Damit das Endergebnis stimmt, sollte sich jeder Designer mit den Grundregeln des Formulardesigns auseinandersetzen.
- Eingabefelder untereinander anordnen. Stellt man zwei oder mehrere Felder nebeneinander dar, springt der Blick des Users ständig von links nach rechts und kann keiner klaren Linie folgen. Das Formular verliert an Dynamik.
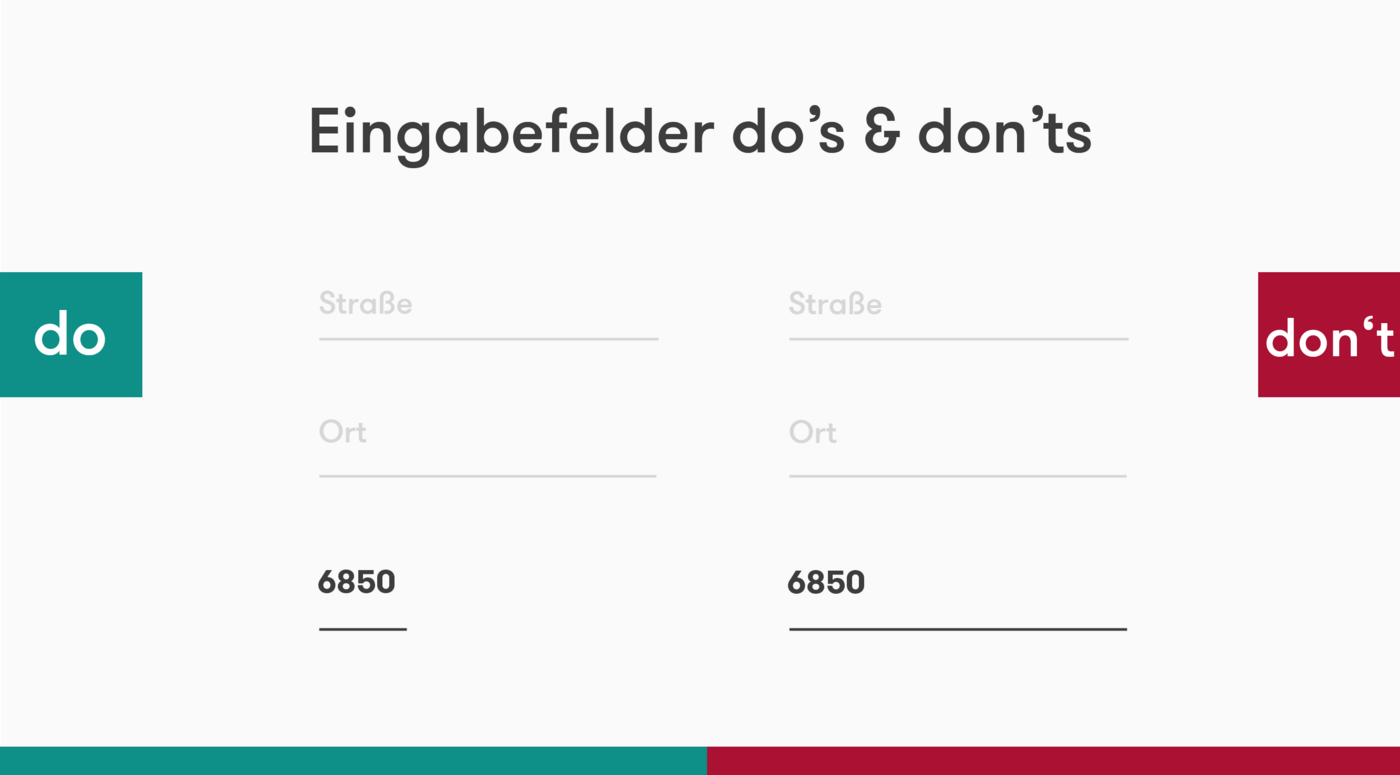
- Die Länge der Eingabefelder an den einzugebenden Inhalt anpassen. So sollte etwa das Postleitzahl-Feld lediglich ein Bruchteil des Feldes für die E-Mail Adresse einnehmen (siehe Abbildung 1).
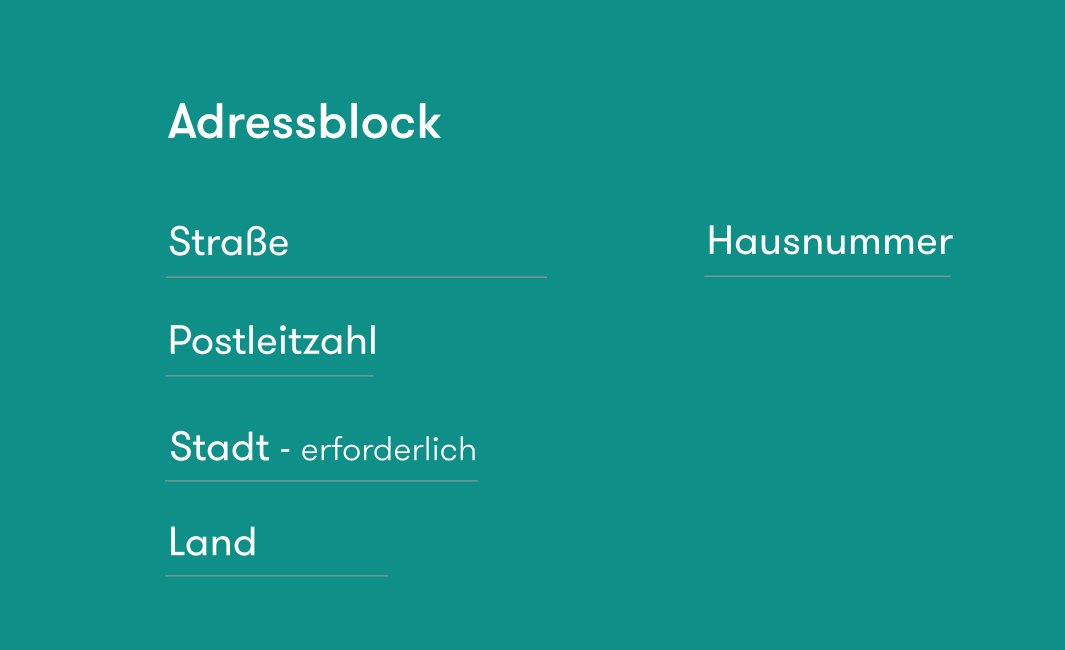
- Zusammengehörende Inhalte in visuelle Blöcke mit separaten Headlines unterteilen. Zum Beispiel können die Felder Straße, Hausnummer, Postleitzahl, Stadt und Land zu einem Cluster zusammengefasst werden. Das sorgt für mehr Übersicht.
- Checkboxen und Radiobuttons untereinander setzen. So wirkt das gesamte Formular aufgeräumter und ist schneller erfassbar.
- Dropdowns sind nur sinnvoll, wenn mehr als sechs Begriffe zur Auswahl stehen. Ein Dropdown versteckt die Auswahlmöglichkeiten und der Besucher benötigt mindestens zwei Klicks, um das gewünschte Ergebnis auszuwählen. Stehen mehr als fünfundzwanzig Optionen zur Auswahl, ist eine kontextbezogene Suche – integriert in das Dropdown – ideal.
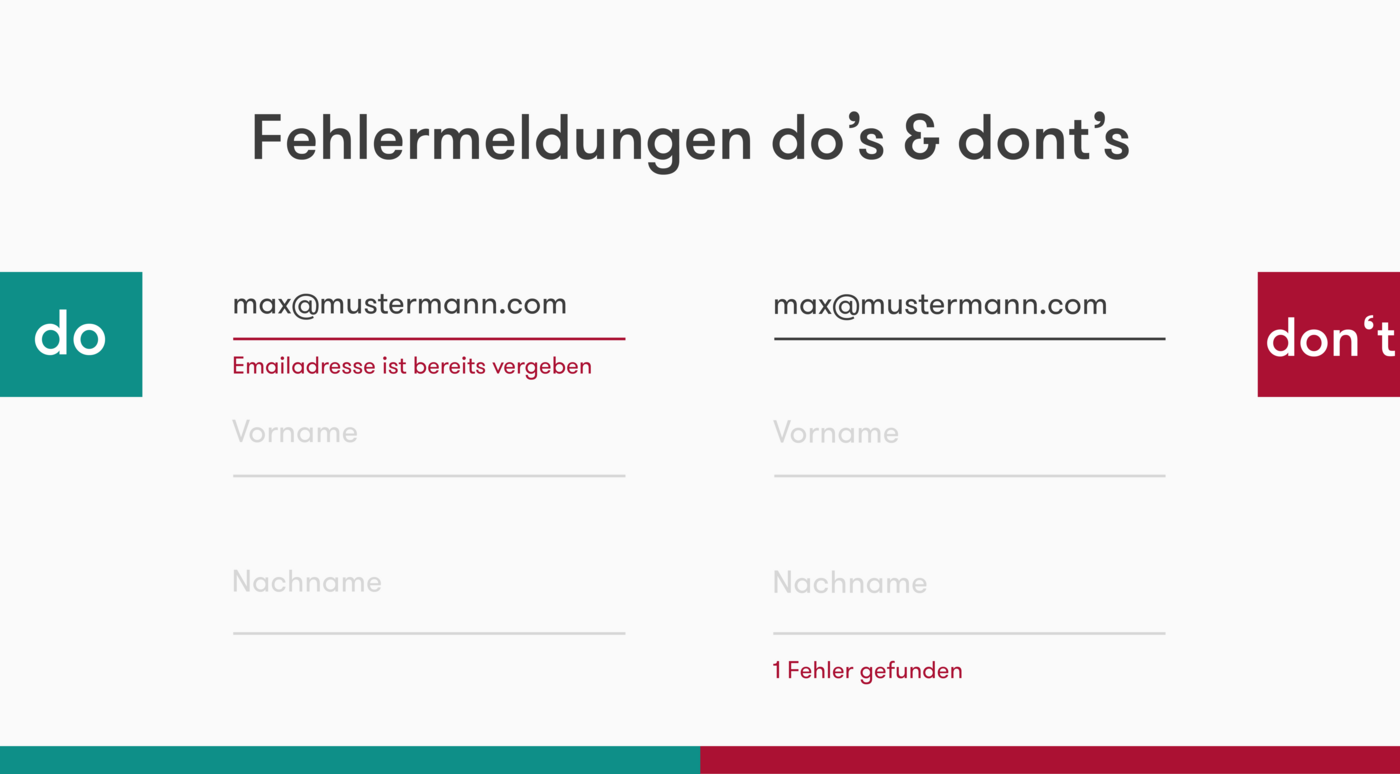
- Fehlermeldungen direkt beim Fehler anzeigen. Oft sind Fehlermeldungen erst am Ende des Formulars dargestellt – das ist nicht nutzerfreundlich. Für ein schnelles Erfassen hilft es zudem, den Text mit einer Signalfarbe (zb. rot) zu kennzeichnen (siehe Abbildung 2).
- Inline-Validierungen sparsam nutzen. Eine Validierung, die angezeigt wird, während der User tippt, verwirrt den Besucher meist nur. Ausnahmen sind die Erstellung eines Passwortes, eines Nutzernamens oder einer Nachricht mit einer fixen Zeichanzahl. Da hilft ein Validieren beim Ausfüllen.
- Labels und Placeholder richtig einsetzen. Labels, die über dem Eingabefeld stehen, werden mit höherer Wahrscheinlichkeit ausgefüllt, als Formulare, deren Labels links vor dem Eingabefeld stehen. Die Positionierung des Titels oberhalb des Eingabefeldes muss im direkten Zusammenhang mit den Eingabefeldern stehen. Das bedeutet, der Abstand zu den restlichen Feldern muss größer sein als zum beschreibenden Feld.
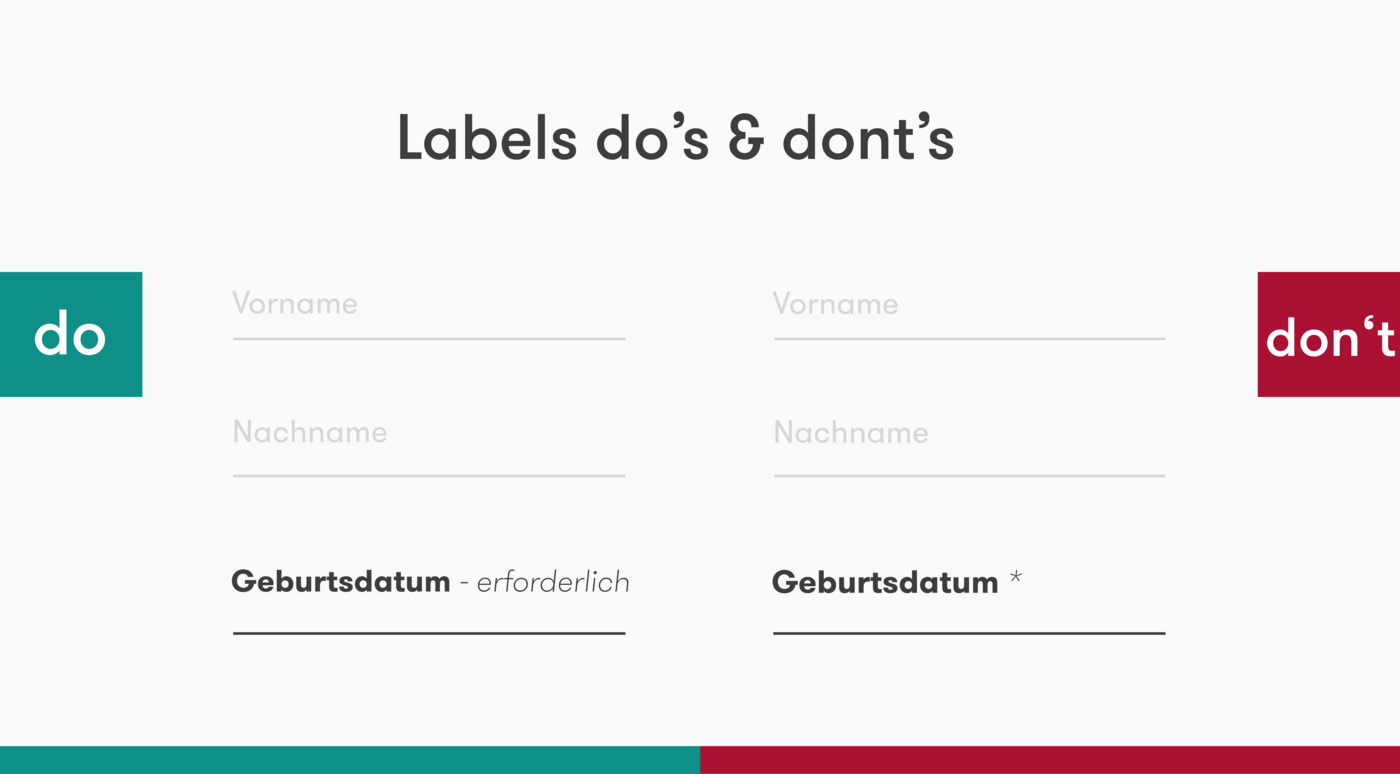
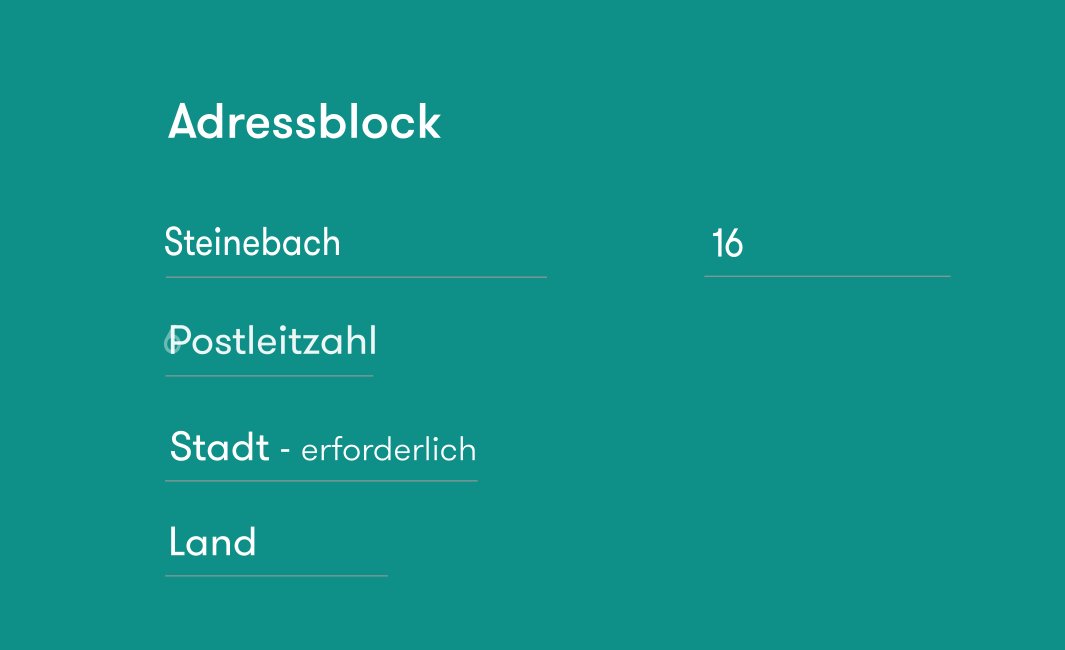
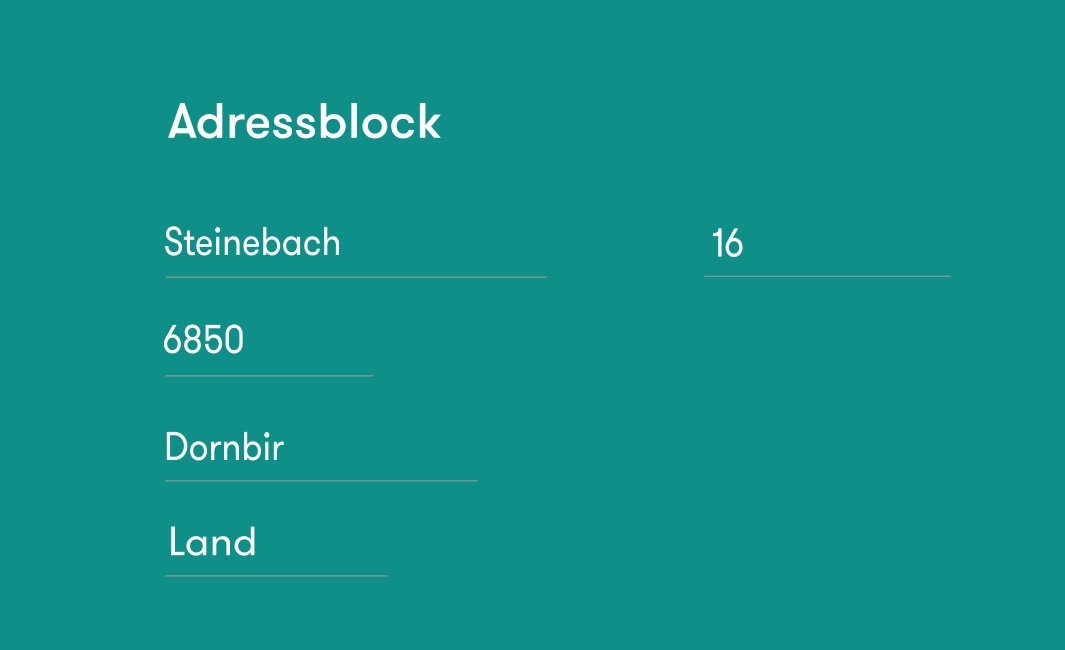
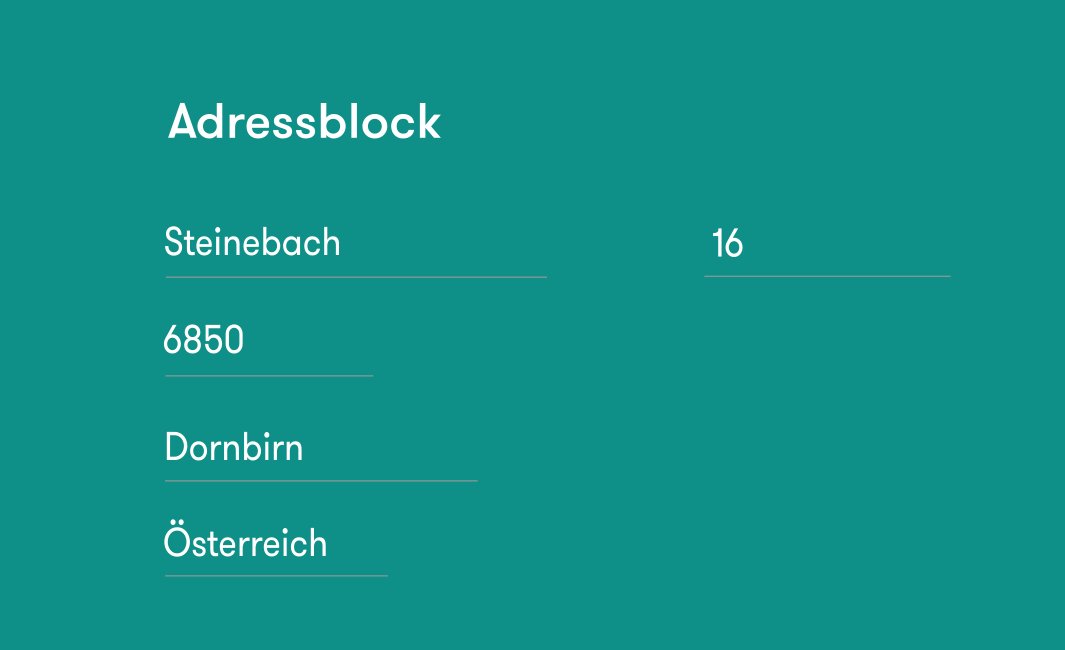
Bei der Typografie von Labels sollte auf Versalien verzichtet werden. Wörter in Großbuchstaben sind schlechter lesbar. Die Kennzeichnung der Labels wird oft mit einem Sternchen gelöst. Viele Besucher wissen, dass dies "erforderliches Feld" bedeutet. Doch Manche verwirrt diese Kennzeichnung. Die bessere Lösung: Zwingend erforderliche Felder konkret bezeichnen. Zum Beispiel: "Geburtsdatum – erforderlich" (siehe Abbildung 3).
Fazit
Wer beim Designen von Formularen die genannten Tipps beachtet, kann die Conversion Rate einer Website erhöhen – das freut jeden Kunden! Und jeder Designer freut sich, wenn seine Formulare aufgrund der guten Strukturierung und des ansprechenden Designs gut angenommen und ausgefüllt werden.