Ivoclar Vivadent Redesign - Mehr als nur ein neuer Anstrich

Zu Beginn des Jahres stand mit dem Redesign des Ivoclar Vivadent Webshops sowie deren Website ein Großprojekt an. In meinem Blog werde ich Bezug auf die Rundumerneuerung der Website nehmen.
Redesign Website
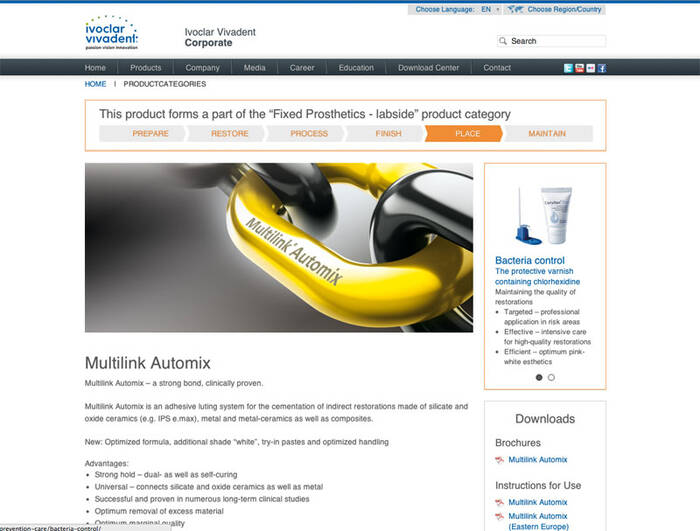
Neben der Neugestaltung der Website gab es auch einige funktionale Erweiterungen, welche die Seite spannend machen. Als größtes Feature erhielt die Seite nun die Möglichkeit Produktkategorien abzubilden. Hierbei ging es darum, einzelne Prozessstufen in einem vielfältigen Produktbaum anzuzeigen.
Insgesamt gibt es drei verschiedene Produktbereiche, in denen der Behandlungs- und Verarbeitungsprozess dargestellt wird. Die einzelnen Stufen gehen vom Vorbereiten über das Verarbeiten bis zum Pflegen. Weiters gibt es in einem besonderen Fall wiederum drei Varianten des Prozesses. Für diesen komplexen Sachverhalt galt es ein benutzerfreundliches Design zu finden.
Die Lösung
Die einzelnen Produktbereiche werden auf der Startseite als Reiter (Tabs) dargestellt. In den jeweiligen Reitern kann man direkt zu den Prozessstufen springen. Die Bereiche heben sich farblich voneinander ab, wobei sich diese Farbe durch den gesamten Prozess durchzieht. Im Spezialfall, in dem die Varianten zum Einsatz kommen, hat man in den einzelnen Stufen weitere Tabs um zwischen den Varianten wechseln zu können. Der Prozess zieht sich bis in die Detailansicht eines Produktes durch und es kann durch die eigene Navigation zwischen den einzelnen Schritten gewechselt werden.
Die Umsetzung
Das System ist in ZOOLU integriert und kann dort komplett gepflegt werden. Eine grundlegende Struktur ist natürlich notwendig, allerdings können sämtliche Inhalte, sowie die angezeigten Tabs und die Varianten manuell gepflegt werden. Dazu kann auch die Farbe, die für einen Prozess steht, in ZOOLU abgeändert werden. Wichtig war hierbei, dass Informationen die für den gesamten Bereich stehen, einmalig gepflegt werden können und somit für sämtliche Stufen und Produkte dieses Bereiches gültig sind. Da es ein dynamisches System ist, war dies nicht immer einfach, das Ergebnis kann aber sowohl im Frontend (Website) als auch im Backend (ZOOLU) überzeugen.
Eine der größten Herausforderungen, für mich als Programmierer, war es, die eigentlich voneinander unabhängigen Seiten in ZOOLU zu einem Paket aus mehreren Stufen und Varianten zu vereinen. Besonders die lose Struktur ließ viele Möglichkeiten offen, die alle abgedeckt werden mussten. Es gab viele Spezialfälle, die alle andere Herangehensweisen benötigten. Die gesamten Produktkategorien sind nämlich nichts anderes als eine Ordnerstruktur, die nach gewissen Regeln festgelegt wurde. Nach diesen Regeln kann ich nun erkennen ob ein Ordner ein Bereich, eine Variante, eine Stufe oder nur eine Sammlung von Produkten innerhalb einer Stufe ist. Besonders diese Diversifizierung stellte sich manchmal als großer Knackpunkt heraus. Zusätzlich musste aus allen Unterordnern (Prozessstufen, Übersichten, Produkten) eine Verbindung zum obersten Ordner (Produktkategorie) hergestellt werden, damit die einmalig gepflegten Inhalte, wie die Farbe oder gewisse Texte, die in den einzelnen Stufen gleich bleiben, herausgelesen werden konnten.
Schlussendlich ist es allerdings gelungen, mit ein paar wichtigen Regeln, das ganze System aufzubauen und auch dynamisch erweiterbar zu gestalten.
Eine weitere neue Funktion bieten die Cross-Promos, welche es erlauben verschiedene Produkte miteinander zu verknüpfen. Dafür können spezielle Texte beim beworbenen Produkt eingepflegt werden, die dann in der Sidebar der Seite angezeigt werden.

Zusätzlich zu den Erweiterungen wurde die komplette Seite von Prototype auf jQuery umgebaut.
Zu sehen gibt es das ganze hier: