Klappe zu, Navigation?

Auf dem (zum wiederholten Male sehr guten) Netzdialog wurde ich von einem geschätzten Kollegen auf einen Pitch angesprochen, den wir gewonnen, er leider verloren hat. Da unsere beiden Agenturen ein freundschaftliches Verhältnis verbindet, hatten wir nach den Präsentationen beschlossen, die Layouts untereinander auszutauschen, um zu sehen, was denn die „Konkurrenz“ so macht. Ein interessantes Experiment, das sehr aufschlussreich war.
Nun spricht mich also mein Kollege (und Mitbewerber) auf diesen Pitch an und meint so beiläufig „Euer Layout hätte ich blind so nachzeichnen können, das ist 100% MASSIVE ART. Vor allem das Mega-Dropdown-Menü, das macht ihr ja immer. Ist wohl einfach Teil eures Standard-CSS, oder?“
Autsch, das tut dem Designerherzen aber weh :-(
Grund genug sich mal genauer mit diesem Thema zu befassen. Denn, konträr zur Aussage meines Fachkollegen, setzen wir nicht immer auf diesen Navigationstyp. Wenn dann sehr bewusst und auf die individuellen Bedürfnisse des Projekts abgestimmt. Obwohl wir sicherlich einen klar erkennbaren MASSIVE-ART-Stil bei diesen Navigationen haben, wird das CSS, HTML und JavaScript auch für jeden Kunden eigens angepasst. All zuviel übernehmen kann man da leider nicht.
Mega-Dropdown, was ist denn das?
Dem interessierten Leser, der hier nur Bahnhof versteht, sei das grundlegende Konzept einer „Mega-Dropdown-Navigation“ nochmals kurz erklärt. Die Funktion einfacher Dropdowns is ja mittlerweile sehr bekannt: Man klickt auf einen Navigationspunkt und es erscheint eine Liste mit den darunter befindlichen Inhalten.
Abbildung: Eine einfaches Dropdown-Menü
Im Gegensatz zu dieser einfachen Variante geht das Mega-Menü deutlich tiefer in die Navigation ein. Interessant wird diese Variante meistens dann, wenn man zum Beispiel die zweite Ebene nur zur Strukturierung verwenden möchte und sich die tatsächlichen Inhalte erst in der dritten Ebene befinden.
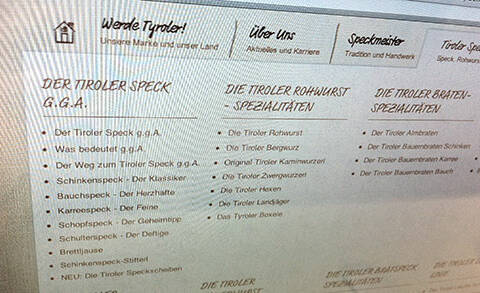
Abbildung: Ein Mega-Dropdown-Menü
Der Begriff „Mega-Menü“ bezieht sich natürlich auf die zwangsweise grosse Fläche, die eine solche Navigation einnimmt.
Die Hölle der Benutzerfreundlichkeit?
Usability-Experten haben in verschiedenen Studien aufgezeigt, dass Dropdown-Menüs für Benutzer schwer zu bedienen sind. Der führende Artikel kommt, wie nicht anders zu erwarten, von Jakob Niesen (hier nachzulesen).
Spricht also alles gegen Dropdowns, oder? Nicht so schnell!
Der selbe Herr hat nämlich in einer nachfolgenden Studie herausgefunden, dass Mega-Menüs richtig gut funktionieren (hier nachzulesen). Und zwar aus folgenden Gründen:
- Bessere Übersicht durch Gruppierung der Inhalte
- Kompakte Darstellung ohne Scrollen
- Schnelligkeit
- Bessere Gestaltungsmöglichkeiten mit Farben, Icons etc.
Da hat Hr. Nielsen doch tatsächlich das selbe Ergebnis ausgeforscht, auf das unsere Konzepter und Gestalter intuitiv gesetzt haben.
Ab jetzt also immer Mega-Dropdown-Menüs?
Natürlich nicht. Wie immer kann man eine Erkenntnis nicht pauschal auf alle Situationen übertragen. Darum möchte ich hier kurz auflisten, wann ein Mega-Dropdown aus der Sicht von MASSIVE ART wirklich sinnvoll ist.
1. Sehr tiefe Navigationsebenen
Hat die Website eine sehr tiefe Navigationsstruktur liegt das meist daran, dass viele erklärende Kategorien zwischengeschaltet werden müssen. Ein Beispiel eines Kunden aus der Dental-Branche: Home > Dental Professional > Products > Prevention > Care > Bleaching > Produkt
Der eigentliche Inhalt kommt erst in der 7. Navigationsebene. Alle anderen Hierarchien dienen nur zur besseren Einteilung. Hier hilft uns ein Dropdown-Menü, das Überspringen solcher Kategorieren zu ermöglichen, ohne das unnütze Seiten geladen werden müssen.
2. Sehr breite Navigationsebenen
Ähnlich verhält es sich mit Portalen, die zwar nicht in die Tiefe gehen, dafür aber sehr viele Inhalte in der selben Ebene beinhalten. Das Dropdown-Menü bietet hier durch die grosse Fläche viele Gestaltungsmöglichkeiten, eine grosse Anzahl an Links gut lesbar zu strukturieren.
3. Doppelte Inhalte/Kategorien
Viele unserer Kunden haben das Problem, dass Inhalte innerhalb der Navigation mehrfach vorkommen. Ein und das selbe Produkt wird zum Beispiel für verschiedene Zielgruppen angeboten. In einem grossen Menü kann das sehr elegant gelöst werden.
4. Gewichtung von Inhalten in der selben Ebene
Was, wenn in der selben Ebene bestimmte Inhalte besonders hervorgehoben werden sollen? Im Dropdown-Menü ist das leicht machbar, beispielsweise durch grafische Gewichtung (z.B. typographische Unterschiede wie Schriftgrösse oder Stärke).
5. Erklärung komplexer Navigationsstrukturen
Insbesondere im B2B-Bereich sehen wir uns immer wieder der Herausforderung gegenüber gestellt, sehr komplexe Strukturen abbilden zu müssen. Wie erklärt man einem Benutzer zum Beispiel, dass ein und das selbe Produkt für Feuerwehrleute und Skisportler geeignet ist? Hier kann die Strukturierung im Menü sehr hilfreich sein. Denn der Benutzer sieht alle Anwendungsbereiche auf einen Blick und kann schnell für sich entscheiden, ob eine Lösung für sein Problem dabei ist.
Ist das alles?
Das Thema der Mega-Menüs würde wohl ein ganzes Buch füllen. Fairerweise muss man natürlich auch sagen, dass es mindestens für jedes Argument auch eines dagegen gibt. Aus diesem Grund setzen wir auch nicht pauschal auf diese Lösung. Durch die Kundenstruktur von MASSIVE ART, die sehr viele B2B-Kunden und grosse Plattformen beinhaltet, profitierten unsere Projekte aber oft von einer solchen Navigation. Wir lernen ständig weiter, diesen Navigationstyp für uns zu optimieren. Oder sollten wir sagen „zu bändigen“?
Fazit
Mega-Dropdown-Menüs werden von MASSIVE ART häufig, aber sehr bewusst eingesetzt. Sie bieten insbesondere bei inhaltstiefen Websites viele Möglichkeiten die Struktur der Website benutzerfreundlich darzustellen. Dem Designer sind fast keine Grenzen gesetzt, die Navigation perfekt in das Webdesign zu integrieren und durch ungewöhnliche Effekte den Benutzer zur Interaktion zu animieren. Man sollte es dennoch nicht übertreiben und diese Navigationsart überall pauschal einsetzen.









