8 Webdesign Trends 2023
Das Design folgt immer einem Trend. Der Trend wiederum entspringt aus dem gesellschaftlichen und kulturellen Wandel. Eine Entwicklung die Bedürfnissen folgt und stetig voran schreitet, ohne dass wir daran aktiv etwas beeinflussen können. Wir haben hier acht Webdesign Trends zusammengefasst, die 2023 in den Fokus gelangen. Wie wichtig UX Design ist, bringen wir mit diesem Blog User Experience & Interface Design zum Ausdruck.

1. Green UX
Auch in der digitalen Welt sprechen wir davon, Ressourcen gezielt einzusetzen und damit Prozesse zu vereinfachen und sich von Projektabläufen zu verabschieden, die unnötig viel Aufwand benötigen. Auf ein spezielles Web Design Projekt bezogen, sollte bereits im Design-Prozess, nachhaltig interagiert werden. Also gilt es, weniger kurzzeitigen Trends hinterher zu jagen, die auf lange Sicht keinen Bestand haben.
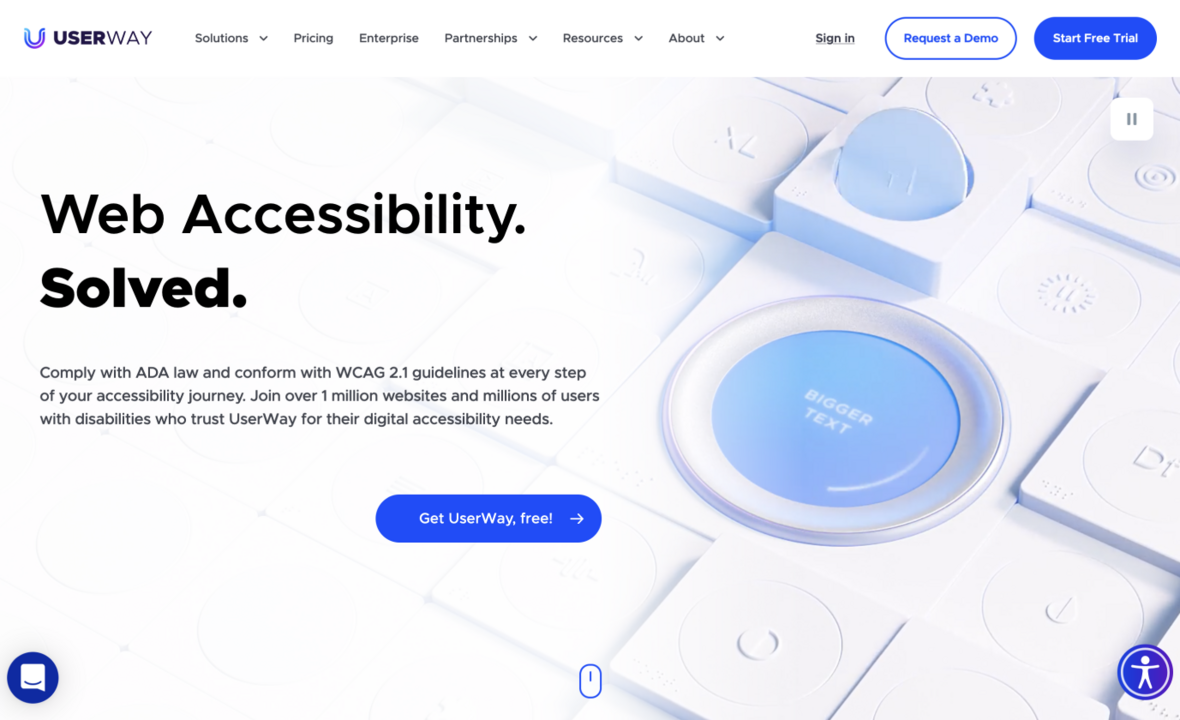
2. Inclusive Design
2023 Europäische Mitgliedsstaaten haben abgestimmt. Die Einführung des European Accessibility Act tritt am 28. Juni 2025 verschärft in Kraft und zwingen Unternehmen mit mehr als zehn Mitarbeitern oder mehr als zwei Millionen Euro Jahresumsatz dazu, Online-Dienstleistungen, Selbstbedienungsautomaten, Printmedien und Ausschreibungen barrierefrei zu gestalten. Bedeutet für uns, alle digitalen Produkte eines Web Designs müssen bestimmten Barrierefreiheit-Standards entsprechen. Mit Inclusive Design ist nicht nur Accessibility gemeint, sondern auch die Inklusion aller Menschen. Unternehmen müssen die User Experience hinsichtlich der kulturellen, religiösen, sprachlichen sowie geistigen und körperlichen Unterschiede berücksichtigen.

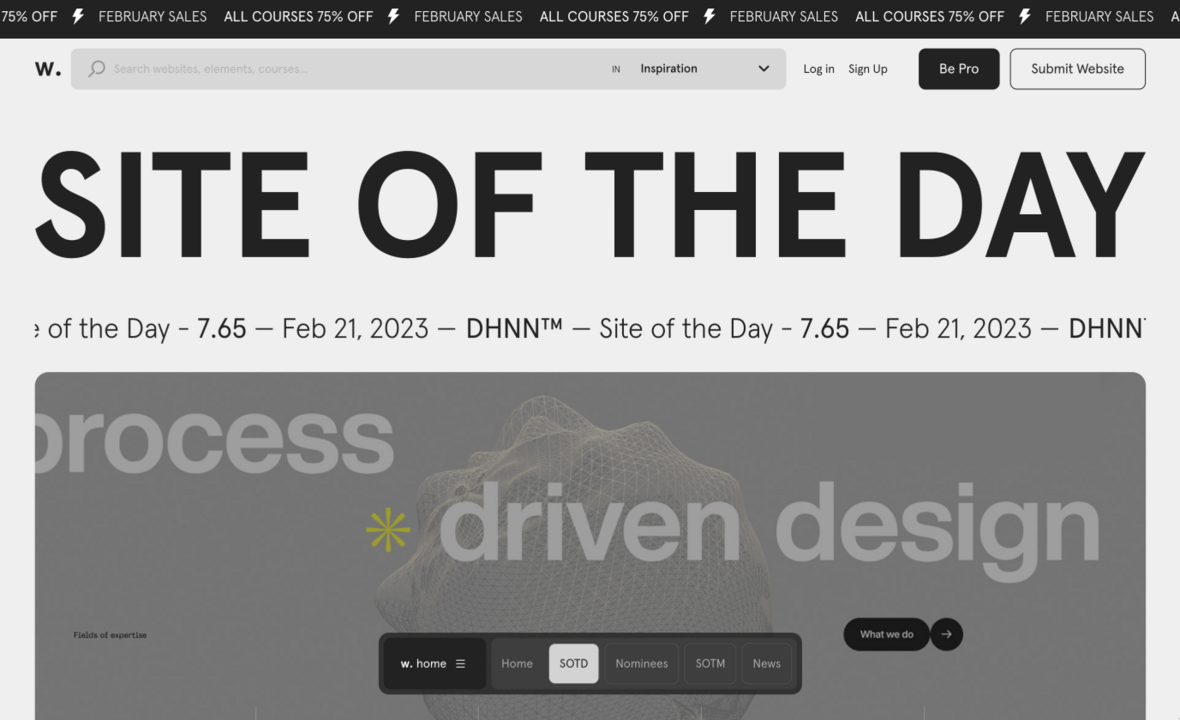
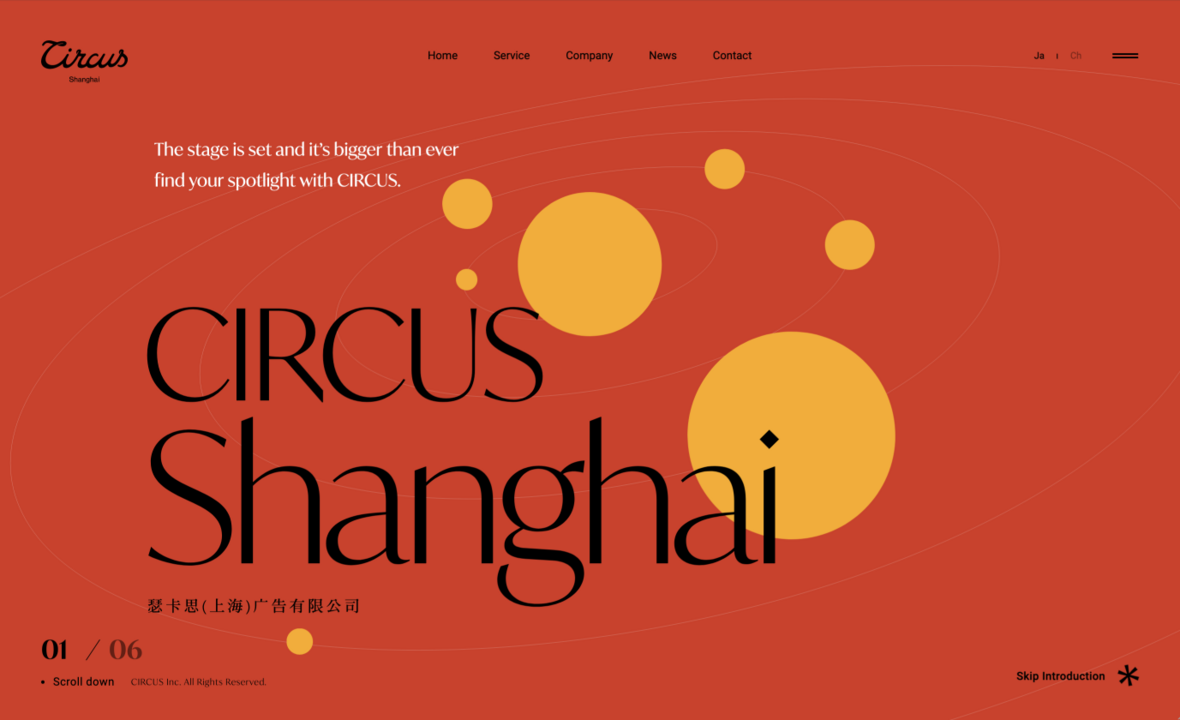
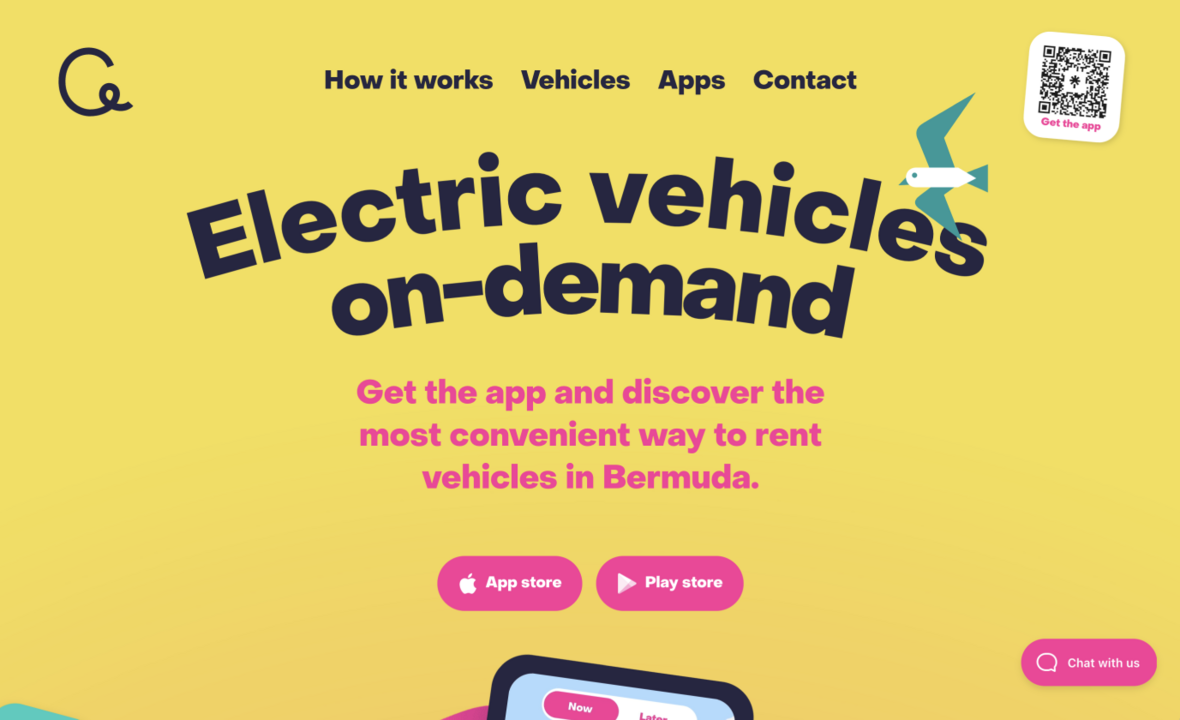
3. LARGE Typography
Der Web Design Trend 2023, der sich bereits 2022 etabliert hat, zieht sich auch in das folgende Jahr 2023 und wird heute herzlich erwünscht. Die großen Überschriften vereinfachen die Message, die über die Plattform transportiert werden möchte. Die Anwendung benötigt allerdings ein Fluid Web Design bzw. eine variable Font, damit sich die Versalien immer an die Auflösung des Bildschirms bzw. das Endgerät anpassen.

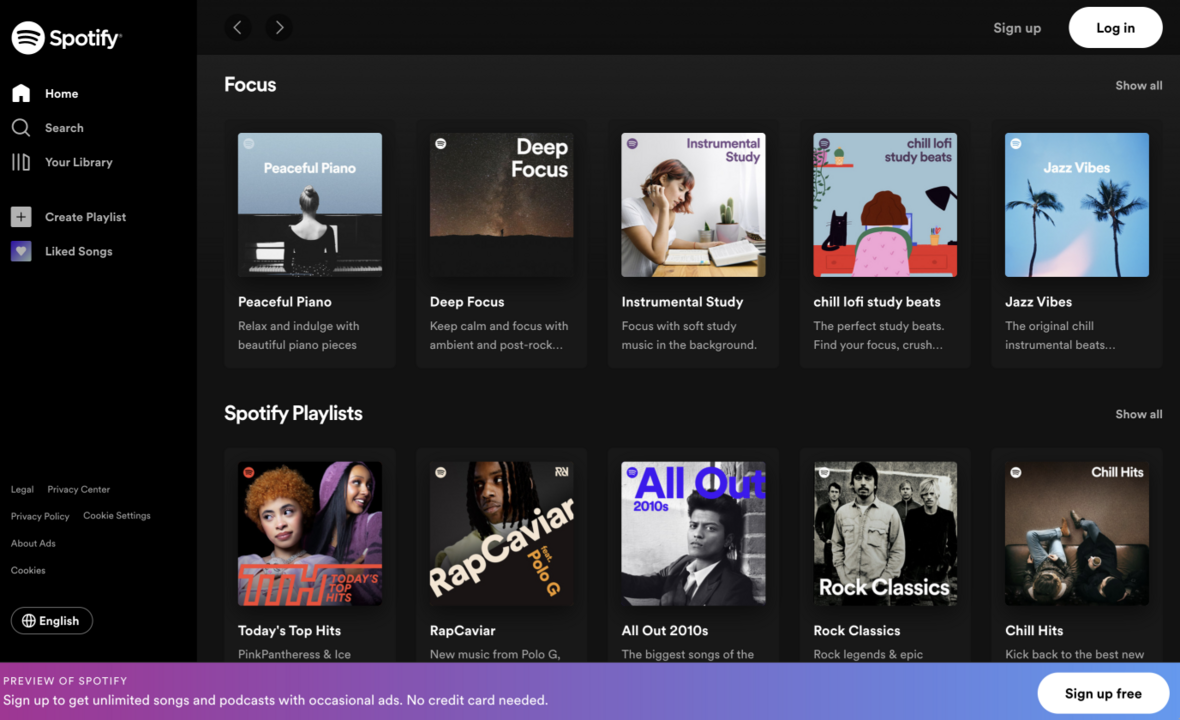
4. Dark UI Mode
Dark Modes werden 2023 nicht nur entsprechend der Umgebung des Endgeräts angewendet, sondern auch als Website design Message. Immer mehr Marken arbeiten mit der Dark Version für ihre digitalen Produkte. Die Besonderheit ist der futuristische Look und auch die Individualität, die damit erzielt wird. Weitere Vorteile sind die Einsparung von Batterie und dass es angenehmer anzuwenden ist für das menschliche Auge, das sehr sensitiv auf Helligkeit reagiert.
Für alle jene, die dennoch weiß als Oberfläche bevorzugen, empfiehlt die Trend Recherche, ein off-white zu verwenden. Auch diese Anwendung ist angenehm für das betrachtende Auge und wirkt weniger statisch.

5. Motion Design & Micro Interactions
Bereits ein Web Design Trend, der 2022 zugenommen hat, wird für dieses Jahr weiterverfolgt. Hinter der Kunst, das Design zum Leben zu erwecken, steckt das Nutzererlebnis. In Zukunft werden diese Motion Designs bereits in Design Manuals integriert und stellt sich somit auf gleicher Ebene wie Typografie, Farbpaletten und Formvorgaben.

6. Immersive Scrolling
Man kann nicht oft genug betonen, wie wichtig Storytelling im Web Design ist. Ein Trend der ungern noch als solcher bezeichnet werden sollte. Mit dem Immersive Scrolling ergibt sich die Story durch die Interaktion zwischen den User:innen und dem Endgerät. Dieser Trend ist sehr ähnlich zum Motion Design und zeigt um ein Vielfaches mehr, wie bewegte Handlungen die Usability zu einem Erlebnis werden lassen.

7. Cross Device User Experience
Wenn User:innen mit mehreren Geräten die Möglichkeit haben, gleichzeitig auf eine Oberfläche zuzugreifen und die User Journey auf allen Geräten fortzusetzen, spricht man von einer Cross Device and Cross Application User Experience. Im UX Konzept einer Web Design Agentur gilt dies in Zukunft zu berücksichtigen, da sich der User Flow während der Anwendung ändert

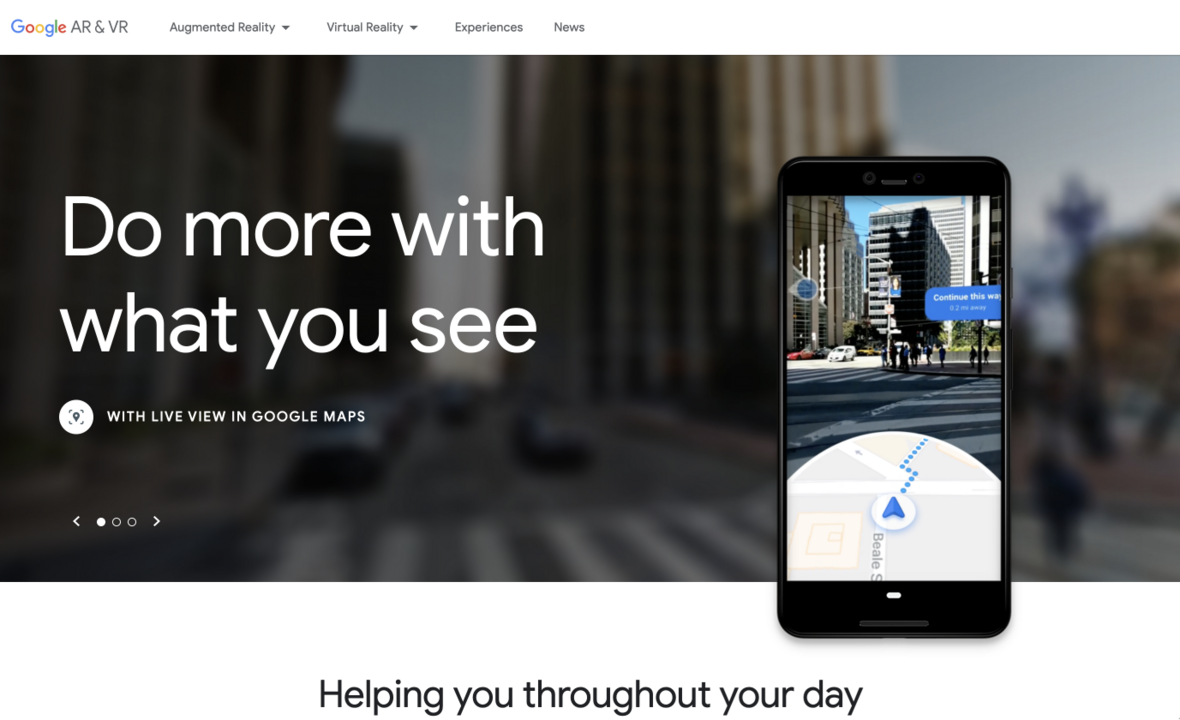
8. Virtual and Augmented Reality
Langsam aber sicher haben sich die User:innen an immersive Technologien gewöhnt und sie können sich die Nutzung sogar für das tägliche Leben vorstellen. Nutzer:innen von TikTok oder Instagram kennen die Filterfunktionen und nutzen AR bereits zu ihrem Vorteil. In 2023 rechnet man mit einem breiten Anstieg dieser Technologien für Apps oder Websites, da sie viele Funktionalitäten vereinfachen und das Leben ein Stück leichter machen können.