Markupwand

Markupwand ist ein sehr junges Projekt von Goyaka Labs und verspricht, PSD-Dateien in HTML & CSS umzuwandeln, ohne dabei absolute Positionierungen zu verwenden. Der Service benutzt das CSS-Framework „Compass“.
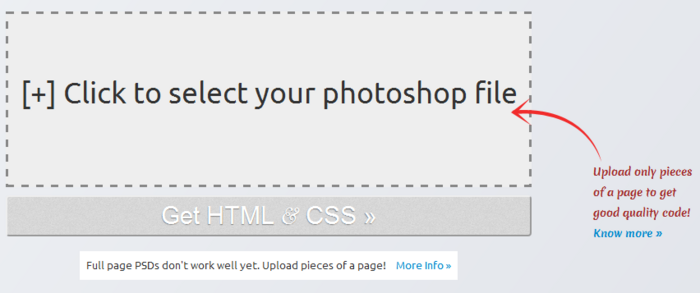
Wichtig dabei ist, dass man die PSD in kleinere Teile auftrennt und diese dann hochlädt. Beispielsweise soll der Header eine eigene PSD sein, der Content, der Footer und so weiter. Laut Angaben der Entwickler soll der Dienst jedoch auch bald mit „großen“ Photoshop-Dateien umgehen können.
Außerdem gibt es noch einige Dinge, die man beachten sollte:
- Textebenen sollten nicht zusammengefasst werden.
- Jeder relevante Textteil sollte eine eigene Textebene sein.
- „Hacks“ (wie z.B. eine graue Ebene unterlegen, um einen Schatten zu erzeugen) sollten vermieden werden.
- Buttons sollten als Formebene definiert sein.
Funktionalität
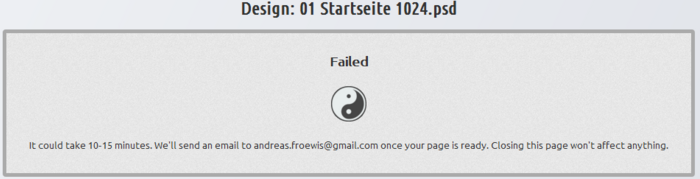
Beim Upload einer einzigen PSD hat es leider auch nicht bei einem eher einfachem Design funktioniert, den dazugehörenden HTML und CSS-Code zu erzeugen:

Auf Anfrage über den kleinen Support-Chat in der rechten unteren Ecke wurde bestätigt, dass es bald möglich sei, auch ganze, nicht aufgeteilte PSD-Dateien hochzuladen: „Doing it in pieces is only a temporary fix“.

Fazit
Markupwand macht einen soliden Eindruck. Wenn man sich eines Tages nicht mehr die Mühe machen muss, die PSD-Dateien zu zerlegen, ist es für kleine Arbeiten oder einzelnen Elementen einer Website sicherlich geeignet. Bei komplexeren Umsetzungen – geschweige denn Kundenarbeiten – sollte man sich nicht auf Drittanbieter verlassen.