Mobile Apps auf Siegeszug.

4 Milliarden App Downloads im Jahr 2012, 22 Milliarden für 2013! Die aktuellen Zahlen des Marktforschungsunternehmens Gartner Inc. beweisen: Apps sind auf dem Siegeszug! Die Herausforderung auf dem Markt? Extreme Schnell-Lebigkeit bei relativ hohen Entwicklungskosten. Und dennoch haben mobile Apps ein enormes Potenzial für Software Anbieter! Die vorrangigen Betriebssysteme? Android und iOS.
Jedem sein mobiles App.
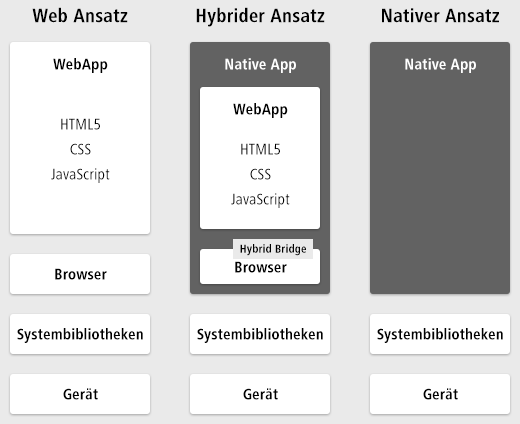
Native App, WebApp oder hybride App - welches darf es für Sie sein? Damit Sie nicht gleich zu Beginn ins Schwitzen kommen, gibt es von uns eine schnelle Übersicht:
Native App - der Individuelle für ein spezielles Betriebssystem.
Vorteil: hohe Performance (compiled Code), Hardware/Software-APIs (z.B. Kamera, Adressbuch, Email), Vertrieb über App-Stores (Abrechnung)
Nachteil: Plattformbindung, hohe Entwicklungskosten, Lizenzkosten, jeweils eigene Programmiersprache, Release Management
WebApp - der Unabhängige für alle Betriebssysteme.
- Vorteil: Plattform unabhängig, schnelle und günstige Entwicklung, einfache Distribution, keine manuellen Updates notwendig - nur eine Version der App
- Nachteil: eingeschränkter Zugriff auf Plattformfunktionen (Kalender, Adressen, Email), kein Zugang zu nativen App-Stores, schlechte Performance bei grafisch ansprechenden, rechenintensiven Aufgaben
Hybride App - der Effiziente: vereint Vorteile der nativen App & WebApp
- Vorteil: App-Stores Unterstützung, native compilierte Apps, Zugriff auf Geräte HW/Funktionen möglich, Webviews, versch. Plattformen können effizient bedient werden
- Nachteil: Performance - da HTML Interpreter in App, alle SDK´s der Endgeräte notwendig
Unser Fazit.
Hyprid Apps verfolgen einen guten Ansatz die Vorteile nativer Apps und WebApps zu vereinen. Darüber hinaus eignen sich hypride Frameworks als native Wrapper für WebApps.

Kein App ohne Framework.
Wir unterscheiden zwischen Web-Application-Framework und
Cross-Compiler-Framework. Ersterer empfiehlt sich zur Erstellung einer reinen browserbasierten Web-Applikation, während die zweite Variante eine Programmierung in Web-Sprache zulässt - mit echter Compilierung zu nativen Codes.
Unsere Zukunftsprognosen.
HTML5 und CSS3 Frameworks für alle Plattformen! Und die Entwickler werden sich freuen: Erweiterungen - und letztendlich die Finalisierung - von HTML5 für den gerätespezifischen Zugriff werden nicht mehr lange auf sich warten lassen. Für Hybride Apps sieht es nicht ganz so rosig aus. Diese werden vermutlich in Zukunft durch reine HTML5 Apps ersetzt.