Redesign für München Ticket: Ticketkauf trifft Storytelling

Konzerttickets verkaufen wir nicht. Für eine visuelle Bühne und ein optimales Shopping-Erlebnis sorgen wir schon.
Im vergangenen Herbst hat MASSIVE ART für den in Südbayern ansässigen Ticketanbieter München Ticket das Redesign der Ticketplattform übernommen. Die technische Umsetzung des Relaunchs erfolgte durch die Agentur headissue in München. Wir haben uns über die gute Zusammenarbeit gefreut. Anfang Juni ging die Seite online – und das mit sichtlichem Erfolg: muenchenticket.de
Strategie
München Ticket ist der führende Ticketanbieter in München und Umgebung. Die Zugriffszahlen sind mit bis zu sechs Millionen User monatlich enorm hoch. Pro Tag werden tausende Tickets verkauft – je nach Veranstaltung auch mal pro Stunde. Diese Positionierung sollte im Zuge der neuen Webseite weiter ausgebaut und gefestigt werden.
«Das Redesign einer Website ist nicht nur reine Technik sondern auch eine Herzensangelegenheit. Mit MASSIVE ART haben wir einen Partner gefunden, der mit uns auf einer Wellenlänge schwimmt und modernes Design, Usability und Innovationen mit Wow-Effekt professionell vereint.» Chantal Gagnebin, Teamleitung E-Commerce & Webshopmanagement bei München Ticket
Ziel dieses Redesigns war es nun, die dargestellten Informationen übersichtlich zu gliedern, den Nutzer durch emotionale, multimediale Inhalte anzusprechen und anhand einer intuitiven Nutzerführung zum Kaufabschluss zu führen: Ticketkauf trifft Storytelling.
Nominiert
Wir freuen uns für München Ticket und drücken für die Preisverleihung am 22.9.2016 die Daumen! Mit neuem Web-Design und technischer Infrastruktur ausgestattet gehört muenchenticket.de zu den fünf Anwärtern auf den Shop Usability Award 2016 in der Kategorie Freizeit, Hobby & Haustier. Die Plattform hat sich gegen über 500 Online-Portale durchgesetzt.
Das Hauptaugenmerk der Jury liegt nun auf den Kriterien Attraktivität, Pragmatische Qualität (Usability), Hedonische Qualität (User Experience) und Dienstleistungsqualität (Logistik).

Gestaltung
Um die gesetzten Ziele zu erreichen, war es wichtig, die Inhalte komplett neu zu strukturieren und zusätzliche Bereiche zu definieren. Altbekannte Elemente wurden über Bord geworfen und der Fokus auf digitale Inhalte gelegt:
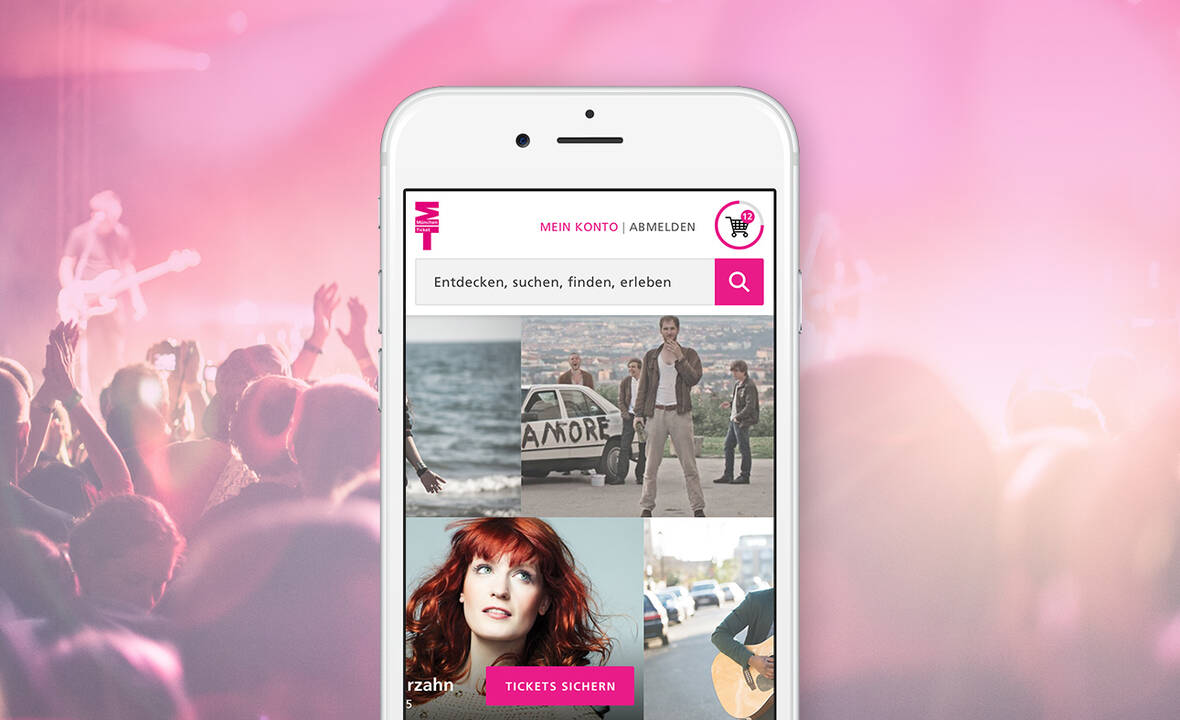
- Emotionale Bilder im Headerbereich sowie für Bildergalerien
- Einbindung von Konzert-Videos via Youtube
Als Ticketanbieter hat München Ticket eine Vielzahl an unterschiedlichen Bildern von Künstlern und Events auf der Seite. Damit diese auch zur Geltung kommen haben wir bewusst auf ein minimalistisches Layout gesetzt: großzügiger Weißraum, dezente Farbwelt. Eine klare und moderne Schriftart unterstützt zusätzlich den gewünschten Effekt.
Das bekannte Münchenticket Magenta – das vor allem Elemente wie das Logo und die Buttons ziert – bietet den einzigen Kontrast zu der doch sehr zurückhaltenden Farbwelt von Weiß und Grau. Dadurch stehen die bunten und ausdrucksstarken Veranstaltungsbilder im Mittelpunkt. Diese haben nun genügend Freiraum, um auf die Besucher zu wirken.
Trotz der durchschnittlich etwa 3.500 gepflegten Veranstaltungen auf der Seite herrscht durch das Aufbrechen und Strukturieren der einzelnen Sektionen kein Informationsüberfluss.
Nutzerführung
Die Suche der Seite wurde zentral platziert und nimmt bewusst einen hohen Stellenwert ein. Diverse Filter unterstützen den Nutzer dabei, die dargestellten Ergebnisse zu gliedern und die gesuchten Informationen rasch und ohne großen Aufwand zu finden. Bereits entschlossene Besucher haben den Vorteil, den gewünschten Ticketkauf schnellstmöglich durchzuführen.
Abbildung: Ticketbestellung via münchenticket.de

Responsive-Design
Dank des responsiven Gestaltungsansatzes verschmelzen die neuen mobile Patterns mit der altbewährten Desktop Lösung. Das im Pattern Lab erstellte Portal wird sowohl auf Smartphones, Tablets, als auch auf größeren Desktop Computern stets perfekt dargestellt. Durch das responsive Design passt sich die neue Seite nicht nur auf die unterschiedlichsten Geräte an, sondern vielmehr auf die Bedürfnisse der Benutzer. Hierbei geht es vor allem um die funktionale Gestaltung, die eine schnelle und effiziente Nutzung der Seite erlaubt.
Vorteile
Die Veranstalter erhalten durch das neue Design eine visuelle Bühne, auf der sie sich noch besser in Szene setzen und ihre Veranstaltungen bewerben können. Durch den doch sehr zurückhaltenden Rahmen kommen die plakativ dargestellten Werbemittel sowie interaktiven Content-Typen – wie Bilder oder Videos – besonders gut zur Geltung. Storytelling auf den einzelnen Seiten wird dadurch optimiert.
Vorteile
Die Seite wurde natürlich nicht nur für die Veranstalter optimiert, sondern auch für die zahlreichen, täglichen Besucher. Auf der Startseite zeigen zwei animierte Slider das breite Spektrum an unterschiedlichsten Veranstaltungen von München Ticket. Der Besucher ist zum Stöbern eingeladen. Zudem wurden die Listenelemente neu definiert und strukturiert. Diese kleinen, leicht erfassbaren Content-Häppchen unterstützen den Besucher beim Finden der passenden Veranstaltung und führen ihn anschließend intuitiv durch einen einfachen Check-Out-Prozess.
«Wir haben großen Wert darauf gelegt, dass jede Seite für sich stehen kann. Denn nur so funktionieren die einzelnen Event-Seiten auch als Landingpages und können gezielt und erfolgreich für die Online-Bewerbung eingesetzt werden. Besucher erleben eine Ticketplattform mit State-of-the-Art-Charakter.» Benjamin Dirschl, Web Designer bei MASSIVE ART
Ein Großteil der Besucher steigt – aufgrund der Google-Suche sowie Online-Werbemaßnahmen – über Unterseiten ein. Auf diesen Seiten erhält der Nutzer neben reinen Veranstaltungsinformationen weitere Content-Arten (Video, Bilder, etc.), die zu einer verstärkten Interaktion mit dem Künstler führen und dadurch den Entscheidungsprozess verkürzen.
Zusätzlich wird der Nutzer auf weitere, ähnliche Veranstaltungen aufmerksam gemacht. Diese internen Verlinkungen führen dazu, dass die Customer-Journey des Kunden auf jeder Seite sinnvoll fortgeführt wird – passend zur jeweiligen Veranstaltung und damit zur Musik/Eventvorliebe des Besuchers.







