Sencha Touch - mehr als Grüner Tee?

Nachdem uns Rainer in der vergangen Woche schon etwas an das Thema Mobile Webapplikation herangeführt hat, wollen wir nun ein vielversprechendes Framework genauer unter die Lupe nehmen.
Sencha, eigentlich bekannt als der typische japanische Grüntee, erinnert Webdeveloper an den Entwickler einer ganzen Reihe von Javascript Frameworks. Das wohl bekannteste darunter ist Ext JS, welches gerade in der Version 4.0 erschienen ist. Mit dem ersten Release, des speziell für mobile Endgeräte entwickelten, Sencha Touch, drängt Sencha nun auch in den rasant wachsenden Markt von Smartphone-Technologien.
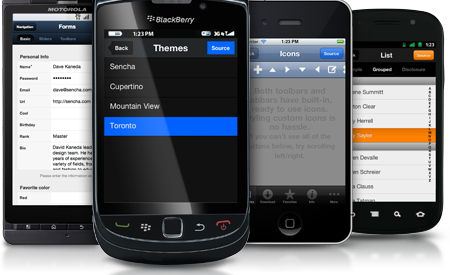
Sencha Touch basiert ganz auf den Webstandards JavaScript, CSS3 und HTML5, bietet jedoch gleichzeitig das Look-and-Feel einer nativen Anwendung. Unterstützt werden bisher alle Webkit-basierten Browser auf den Betriebssystemen iOS und Android sowie ganz aktuell nun auch auf dem Blackberry. Dabei steht jedem Programmierer das Framework unter Berücksichtigung der GPLv3 Lizenzbestimmungen zur Verfügung.
Wie schon im Blog "Mobile Apps - Offline versus Online Apps" beschrieben, ist der Vorteil von mobilen Webanwendungen das Bereitstellen einer Anwendung auf vielen verschiedenen Endgeräten. Mit Hilfe von PhoneGap verspricht Sencha, Funktionen des Betriebssystems zu nutzen, die eigentlich den nativen Apps vorbehalten sind. So sei es beispielsweise möglich auf Geodaten oder auf die Kamera zuzugreifen. Ausserdem erkennt das Framework die gängigen Touch-Events und kann sogar Multitouchs verarbeiten, also das Berühren des Displays mit zwei Fingern.
Doch bekanntlich ist alle Theorie grau. Darum hier ein paar Beispiele wie Sencha Touch in der Praxis aussieht.
Folgender Link zeigt alle Grundfunktionen zur Benutzerinteraktion von Seacha, zusammengefasst in einer Demo.
Für das iPad gibt es sogar ein Solitär, das in Sencha Touch entwickelt wurde.
Die Links sollten mit dem passenden Endgerät geöffnet werden, um Sencha in Aktion erleben zu können.
Wer gerade nicht das Passende zur Hand hat, kann sich hier eine kurze Einführung ins Look-and-Feel von Sencha Touch ansehen.
Interessant wird es hier auch für Designer, da sich die Themen sehr einfach customizen lassen. Sencha nutzt die CSS3-Erweiterung Syntactically Awesome Stylesheets (Sass) - ein "Syntaktischer Zucker", der unter anderem Variablen in Stylesheets erlaubt!
Sencha Touch basiert ganz auf den Webstandards JavaScript, CSS3 und HTML5, bietet jedoch gleichzeitig das Look-and-Feel einer nativen Anwendung. Unterstützt werden bisher alle Webkit-basierten Browser auf den Betriebssystemen iOS und Android sowie ganz aktuell nun auch auf dem Blackberry. Dabei steht jedem Programmierer das Framework unter Berücksichtigung der GPLv3 Lizenzbestimmungen zur Verfügung.
Wie schon im Blog "Mobile Apps - Offline versus Online Apps" beschrieben, ist der Vorteil von mobilen Webanwendungen das Bereitstellen einer Anwendung auf vielen verschiedenen Endgeräten. Mit Hilfe von PhoneGap verspricht Sencha, Funktionen des Betriebssystems zu nutzen, die eigentlich den nativen Apps vorbehalten sind. So sei es beispielsweise möglich auf Geodaten oder auf die Kamera zuzugreifen. Ausserdem erkennt das Framework die gängigen Touch-Events und kann sogar Multitouchs verarbeiten, also das Berühren des Displays mit zwei Fingern.

Doch bekanntlich ist alle Theorie grau. Darum hier ein paar Beispiele wie Sencha Touch in der Praxis aussieht.
Folgender Link zeigt alle Grundfunktionen zur Benutzerinteraktion von Seacha, zusammengefasst in einer Demo.
Für das iPad gibt es sogar ein Solitär, das in Sencha Touch entwickelt wurde.
Die Links sollten mit dem passenden Endgerät geöffnet werden, um Sencha in Aktion erleben zu können.
Wer gerade nicht das Passende zur Hand hat, kann sich hier eine kurze Einführung ins Look-and-Feel von Sencha Touch ansehen.
Interessant wird es hier auch für Designer, da sich die Themen sehr einfach customizen lassen. Sencha nutzt die CSS3-Erweiterung Syntactically Awesome Stylesheets (Sass) - ein "Syntaktischer Zucker", der unter anderem Variablen in Stylesheets erlaubt!