Mobile-Apps
Weltweit nutzen deutlich mehr Anwender Smartphones als PCs. Mobile Applikationen sind daher für viele Unternehmen unumgänglich, um ihre Zielgruppen zu erreichen. Unsere Vorgehensweise bei der Entwicklung von Apps garantiert schnelle Ergebnisse mit maximalem Fokus auf den Benutzer. Dabei setzen wir auf Technologien, die für jede Anforderung effiziente Lösungen ermöglichen.

Wir finden heraus, was ihre User wirklich wollen
Damit eine mobile App erfolgreich wird, muss die User Experience perfekt auf die Erwartungen der Anwender abgestimmt werden. Unsere Methodik sieht folgendes vor:
- Wir starten wir mit einer Business Case Analyse,
- leiten daraus Zielgruppen ab und
- ermitteln dann deren Bedürfnisse in einem umfassenden User Research.
In der Konzeption überlassen wir nichts dem Zufall oder bloßer Intuition.

Clevere Lösungen für komplexe Herausforderungen
Unsere mobilen Lösungen entwickeln wir in enger Zusammenarbeit mit unseren Kunden. So garantieren wir eine maximale Abstimmung auf deren Businessmodell. In Kreativworkshops wie etwa Design Sprints entwickeln wir innovative Konzepte auf Basis von Ideen, die wir für die Erstellung von User Experience Konzepten und Interface Designs nutzen. Und die sind nicht nur messbar erfolgreich, sondern auch international ausgezeichnet.

Minimal Viable Product: Wir setzen schnell um, damit wir früh testen & optimieren können
Weil jedes Projekt seine individuellen Anforderungen hat, wählen wir aus einem breiten Spektrum an Technologien die optimale Basis für Ihre Applikation aus. Wichtig dabei ist vor allem die Geschwindigkeit der Entwicklung. Wir setzen auf agile Methoden und das MVP (Minimal Viable Product) Modell. Damit werden sehr schnell Lösungen produziert, die wir direkt beim Anwenden testen. So können wir bereits während der Umsetzung Erfahrungswerte sammeln und dieses Wissen in die Weiterentwicklung Ihrer Applikationen einfließen lassen.

Technologie
- wir bauen echte Mobile Apps (Push Notifications,...)
- Native App Entwicklung
- React Native
- Technologie Evaluation
Was wir liefern
Referenzen
Wir sind stolz darauf, mit branchenführenden Unternehmen zusammenzuarbeiten die mit uns neue, digitale Wege gehen. Dabei setzen wir auf langfristige Kundenbeziehungen - keine kurzen Erfolgsblasen, sondern digitalen Lösungen, die bestehen.

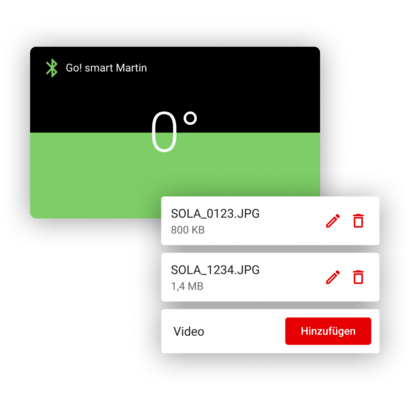
Eine App für den österreichischen Markführer für Messwerkzeuge

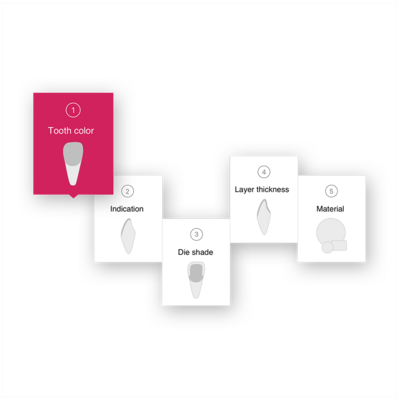
Shade Navigation App um die Materialauswahl für Vollkeramik-Restaurationen zu erleichtern

Eine mobile Anwendung hilft Ihnen, Kunden auf Smartphone und Tablet optimal zu bedienen.
Dank unserer erprobten Methoden und Prozesse können wir Lösungen entwickeln, die perfekt auf ihre Zielgruppen zugeschnitten sind. Sprechen Sie mit uns über die digitalen Potenziale für Ihr Unternehmen.
Frische Ideen
Neuste Trends und brandheiße Ideen kombiniert mit unserem Expertenwissen - das ist unser Blog.