Mit UX-Prototyping & Usability Tests zu nutzerfreundlichen 3D-Plänen
Bei der Neuentwicklung einer Applikation ist es wie bei einem Wohnungskauf: Bevor Geld fließt, möchte man doch bitte erst alles genau besichtigt, kalkuliert und getestet haben. Beim interaktiven Plan von i+R Wohnbau haben wir genau das mittels Usability Tests & Prototyping gemacht.

Protoypen zeigen Nutzerwünsche auf – wir setzen sie um
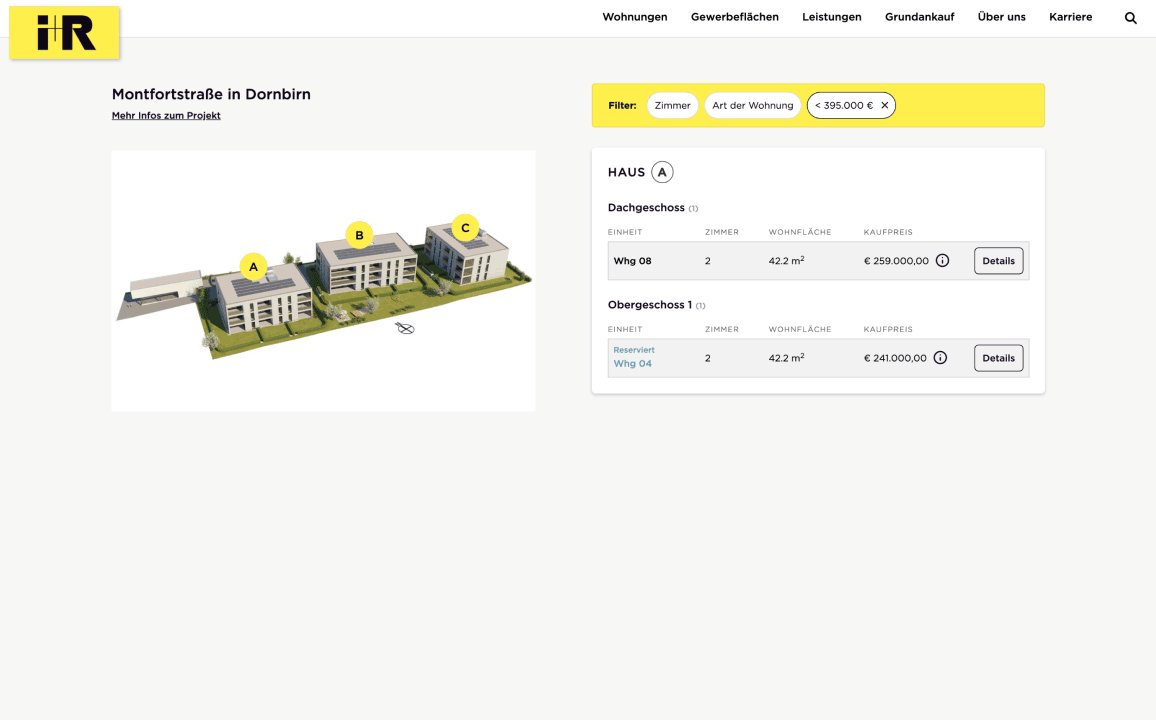
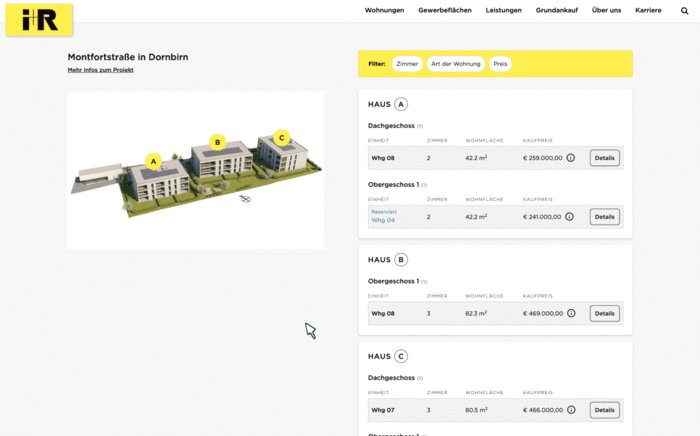
Klar war von Beginn an: User sollen sich ein Bild Ihrer künftigen Wohnung machen können. Und das am Besten nicht nur anhand statischer Fotos, sondern interaktiv. i+R Wohnbau ist eines der führenden Bau- und Immobilienunternehmen im Bodenseeraum – mit unserer Simulations-Applikation konnten wir den Vertrieb des Wohnbau-Experten unterstützen. Denn der 3D-Lageplan ist nicht nur visuell ansprechend, sondern ist flexibel in der Pflege und lässt sich von Kunden intuitiv bedienen. Bevor wir unsere Lösung aber direkt umsetzten, ging es an das wichtigste Tool zur Entscheidungsfindung: UX-Prototyping!
3D-Simulationen steigern Nutzerfreundlichkeit
Unsere UX-Consultants und UX-Designer erstellten einen Klick-Prototyp des interaktiven Plans. Denn UX-Prototyping ist ein wertvolles Mittel im Product Development. Unser Prototyp wurde an fünf gescreenten Probanden getestet und validiert. Diese Tests am realen Prototyp brachten Ergebnisse, die die Performance massgeblich verbessert haben: Denn die Findings aus den Usability Tests waren die besten Wegbegleiter für alle Prozesse, die folgten:

Der Workshop mit den wichtigsten Stakeholdern
Designs sind viel zu oft Geschmacksache. Wir konnten uns dank der Usability Tests auf die Findings der User stützen. Die eigenen Geschmäcker oder die des Kunden wurden ausgeklammert, aber mit gutem Grund: Schließlich wussten wir dank der Tests, was die User wollen.
Zum Beispiel:
- Klare Bildsprache und verständliches Wording, das alle Alters- und Zielgruppen mit einbezieht. Die Zielgruppe wollte sich auf Bildern wiederfinden, schließlich sind die i+R Wohnungen selten nur für eine kleine Gruppe von Menschen vorgesehen, ein Wohnkonzept kann etwa junge Menschen genauso ansprechen wie Pensionisten.
- Die User schätzten ebenfalls Headlines und Menüpunkte, die selbsterklärend waren. Sie mieden umständliche Formulierungen und Menü-Strukturen.
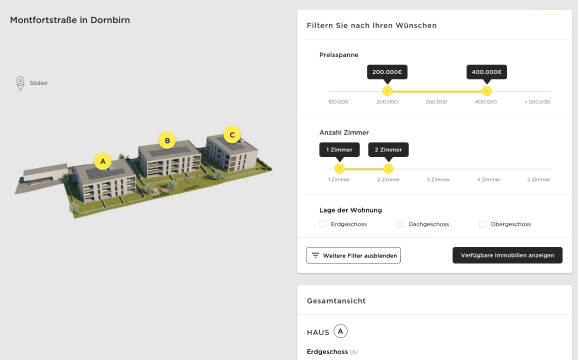
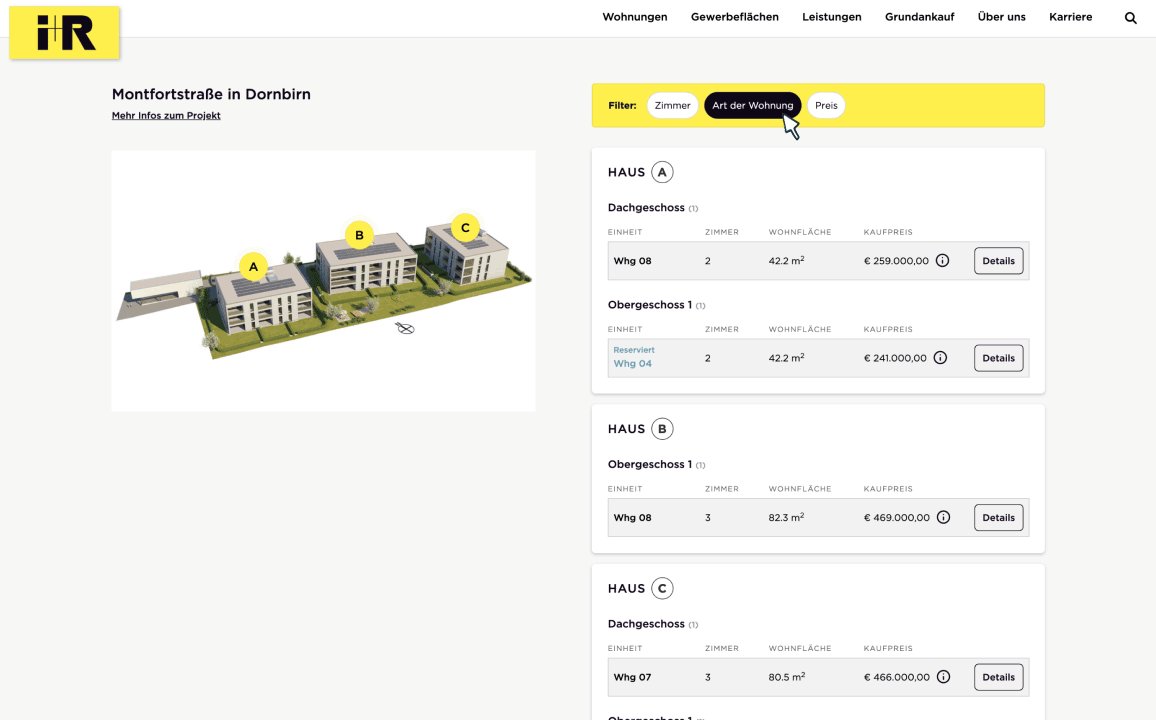
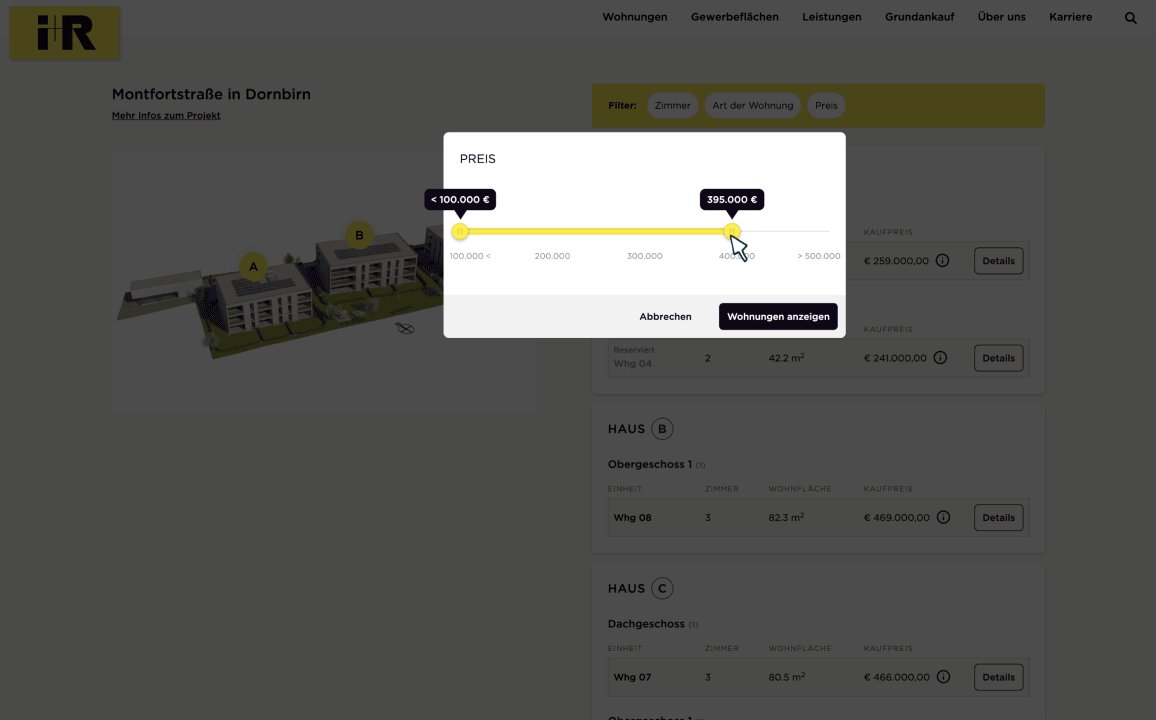
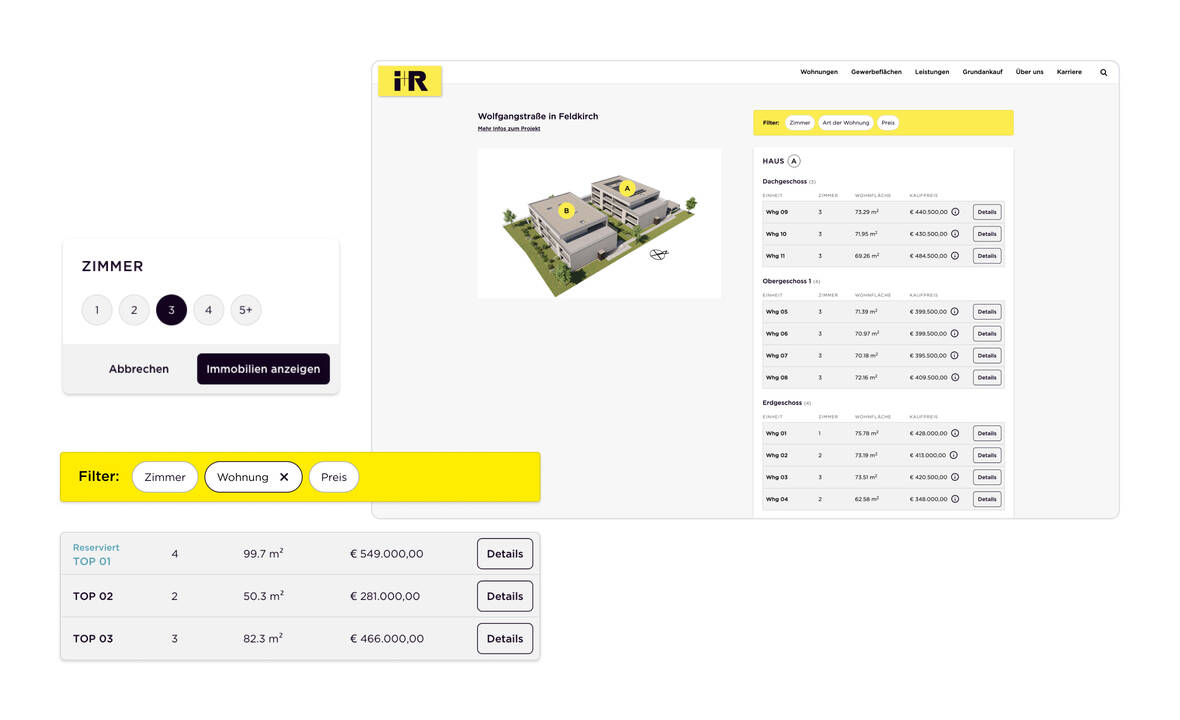
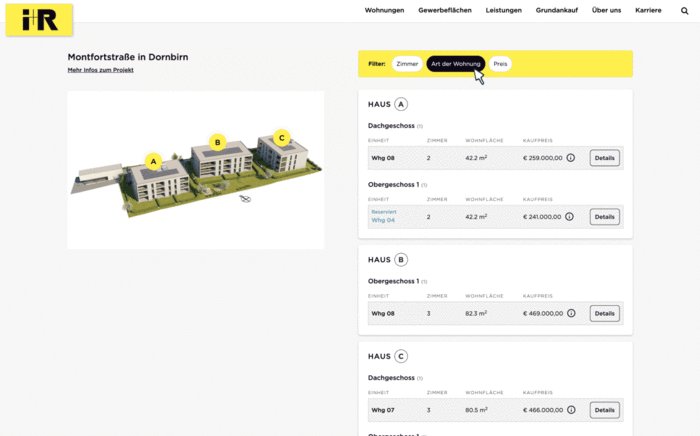
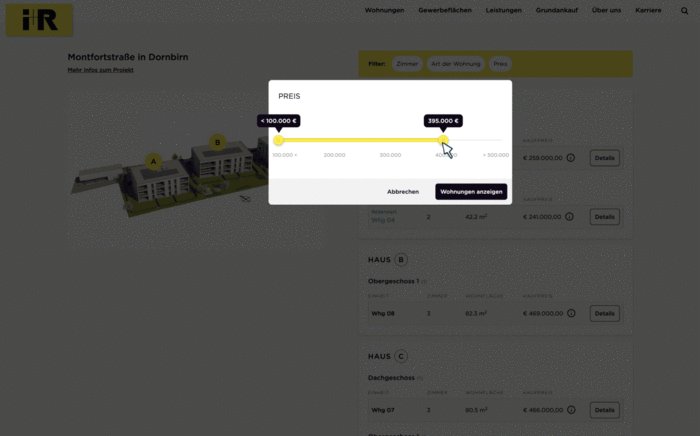
- Praktische Tooltips wie zum Beispiel ein Filter als Auswahlhilfe war für die Test-Nutzer besonders spannend. Allerdings war beim Usability Test aufgefallen, dass die Nutzer lieber ein minimalistisches Filterdesign wollten, wir hatten zu Beginn einen großen, offenen Filter designed. In mehreren Optimierungszyklen wurden diese Findings in der App integriert.
Die Hotjar-Analyse
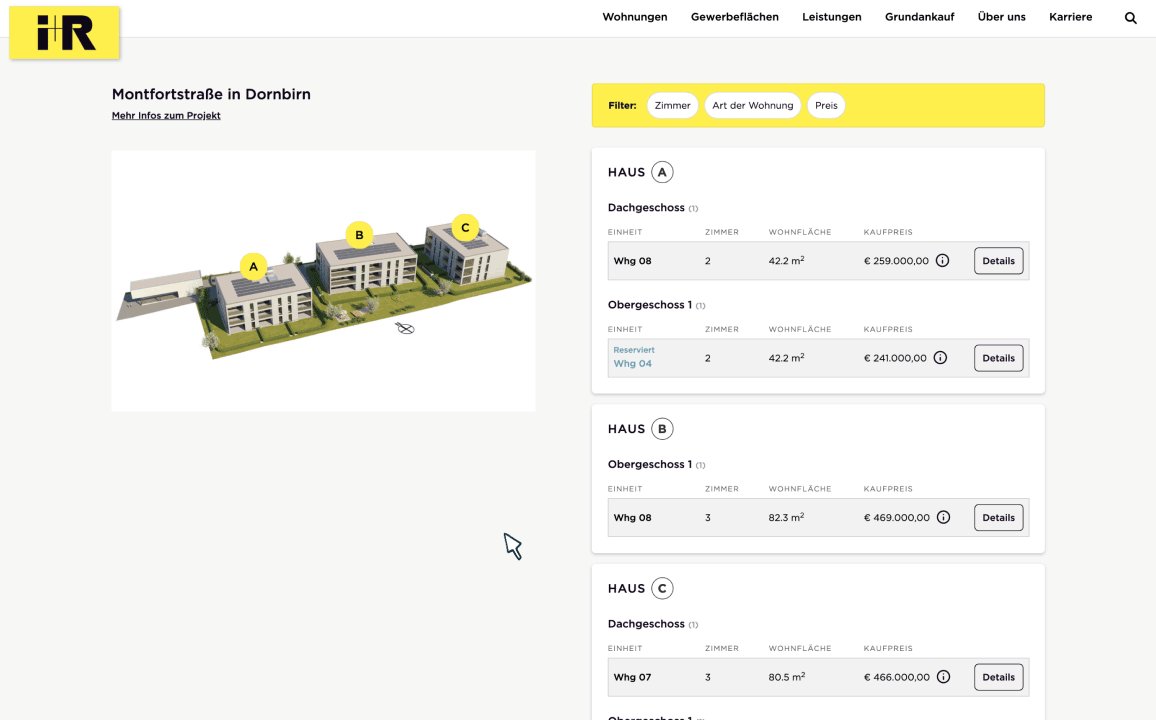
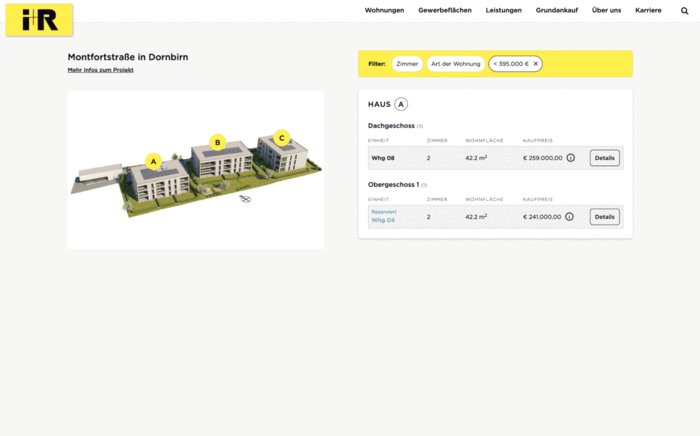
Die Usability Tests zeigten: Das ganze System hatte Optimierungspotential, da die i+R Website schon einige Jahre in der Form online ist. Eine Hotjar-Analyse musste her! Hotjar ist ein Analyse-Tool, dass uns Hintergrundinfos zur Website-Nutzung der User verschafft. Wir führten analytische Messungen mithilfe von Heatmaps, User Recordings und Usability Tests durch. Diese Messungen zeigten uns zum Beispiel, dass die User die Listenansicht viel eher verwendeten als sich die Wohnungen in Kachelansicht anzusehen. Daraus resultierend gibt es nun nur mehr die Listenansicht.

Die Umsetzung besonderer Features
- Der interaktive Bild-Block bzw. die “Bild-im-Bild-Navigation” wurde bereits im UX-Prototyp von den Usern als besonders hilfreich empfunden und daher natürlich direkt umgesetzt.
- Ein Beispiel: Es gibt ein Wohnareal mit zwei Häusern, für den User ist aber nur die Einheit “B” interessant. Der Interessent klickt auf den Button “B” und sieht nur noch die für ihn relevante Auswahl.
Schon im Workshop war das Feedback zum interaktiven Plan sehr positiv. Mit der Bestätigung der Stakeholder konnten wir genau das umsetzen, was als Ziel zu Beginn des Projektes definiert wurde: Ein Tool, dass dem Nutzer die für ihn wichtigen Kriterien einer Wohnung besser erkennbar macht und den Vertrieb digital unterstützt.
Kleines Tool mit grosser Wirkung
Das Projekt hat uns – und hoffentlich auch Sie – inspiriert, bestehende Prozesse zu hinterfragen und immer wieder kleine Testzyklen anzusetzen, um Systeme nutzerfreundlich zu halten.
Dafür gibt es neben UX-Prototyping viele weitere Methoden – besprechen wir gemeinsam, welche Test-Methode sich für Ihr digitales Projekt am besten eignet.

Sie haben ebenfalls einen Businesscase für einen Konfigurator?
Mehr als zwanzig Jahre Erfahrung und hunderte Referenzen sind der Beweis für die Effektivität unserer Methode. Erzählen Sie mir von Ihrer Projektidee, wir diskutieren gemeinsam mögliche Lösungsansätze!
Wir arbeiten für die Besten

Eine App für den österreichischen Markführer für Messwerkzeuge

Ein erfolgreiches Redesign für B2B Kommunikation.
Frische Ideen aus unserem Blog
Neuste Trends und brandheisse Ideen kombiniert mit unserem Expertenwissen - das ist unser Blog.