Websites & Portale für Unternehmen
Die Entwicklung einer Corporate Website ist komplex: Mit internationalen Märkten, grossen Mengen an Content und dem Konkurrenzkampf um die ideale Platzierung in Suchmaschinen geht viel Unsicherheit einher. Mit innovativen Konzepten und bewährten Methoden finden wir Lösungen, die perfekt zu Ihren Unternehmenszielen passen – und schaffen gleichzeitig Sicherheit in Zeitplanung und Kosten.

Wir stellen die richtigen Fragen
Eine erfolgreiche Website übersetzt Ihr individuelles Geschäftsmodell perfekt in den digitalen Raum. Wie gelingt das? Wir analysieren interne Anforderungen und Ihre Performance-Ziele. Anhand relevanter Zielgruppen und einer klar definierten Buyer’s Journey erstellen wir eine Informationsarchitektur. Sie ist die Grundlage für ein erfolgreiches Web System.
Kreative Lösungen für komplexe Websites und Portale
Weil wir unsere Plattformen ganz individuell für unsere Kunden entwickeln, lassen sich für die spezifischen Bedürfnisse Ihrer Anwender kreative Lösungen finden. So sorgen wir für eine optimale User Experience mit höchster Benutzerfreundlichkeit (Usability). Egal, ob Ihre Website am Laptop oder unterwegs auf dem Smartphone geöffnet wird.

Wir geben Ihnen die Kontrolle durch Open Source Technologien
So sehr wir unsere Websites und Portale lieben, wir geben sie auch gerne ab. Damit Sie selbst komplexe Websites effizient administrieren können, arbeiten wir mit leistungsstarken CMS und setzen wann immer möglich auf Open Source. So denken wir schon in der Umsetzung an die Usability der Plattformen. Das spart Budget und garantiert Offenheit und Zukunftssicherheit.
Was wir liefern
Referenzen
Wir sind stolz darauf, mit branchenführenden Unternehmen zusammenzuarbeiten die mit uns neue, digitale Wege gehen. Dabei setzen wir auf langfristige Kundenbeziehungen - keine kurzen Erfolgsblasen, sondern digitale Lösungen, die bestehen.

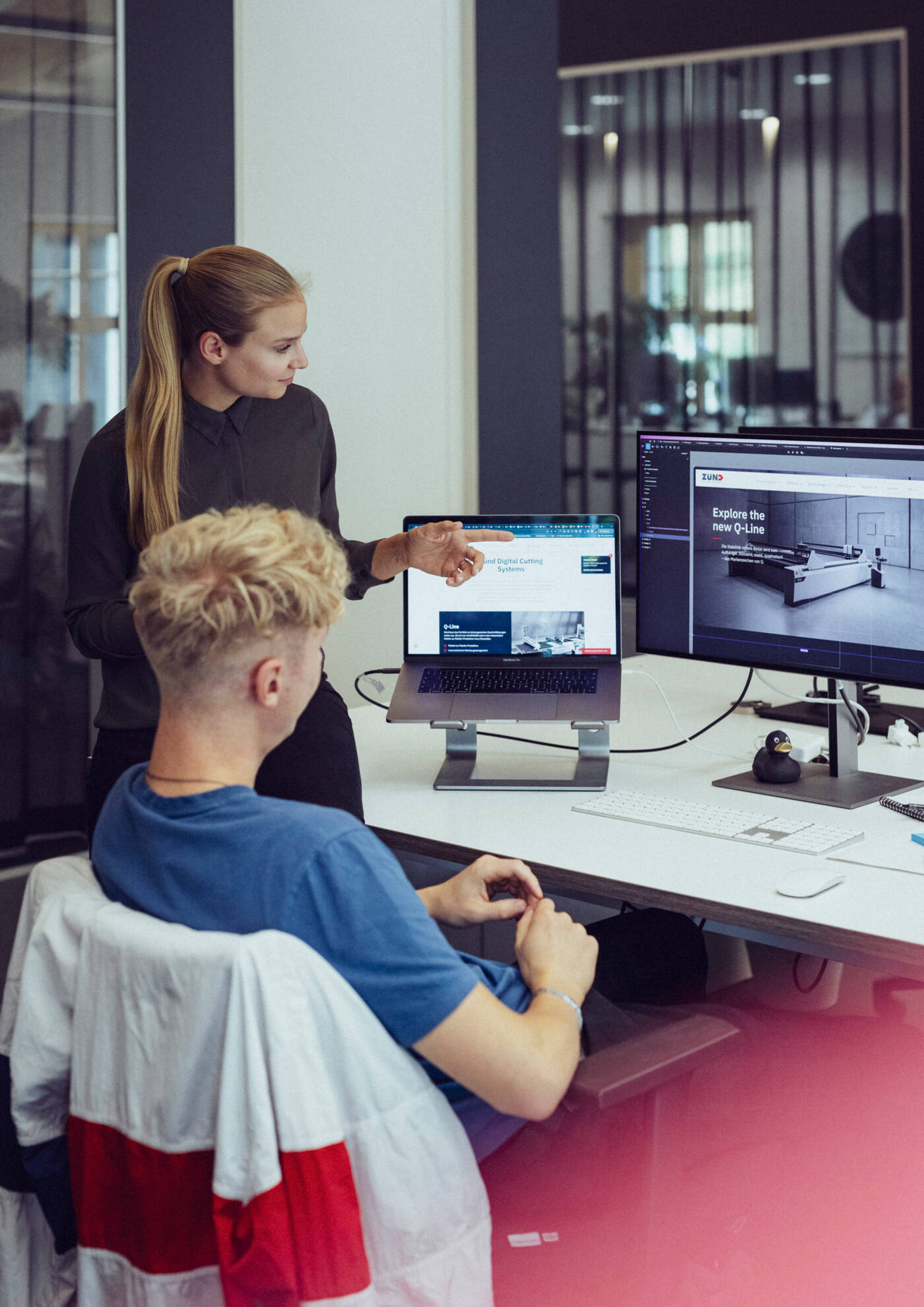
Eine Produktvermarktungs-Website mit datenbasiertem UX-Konzept.

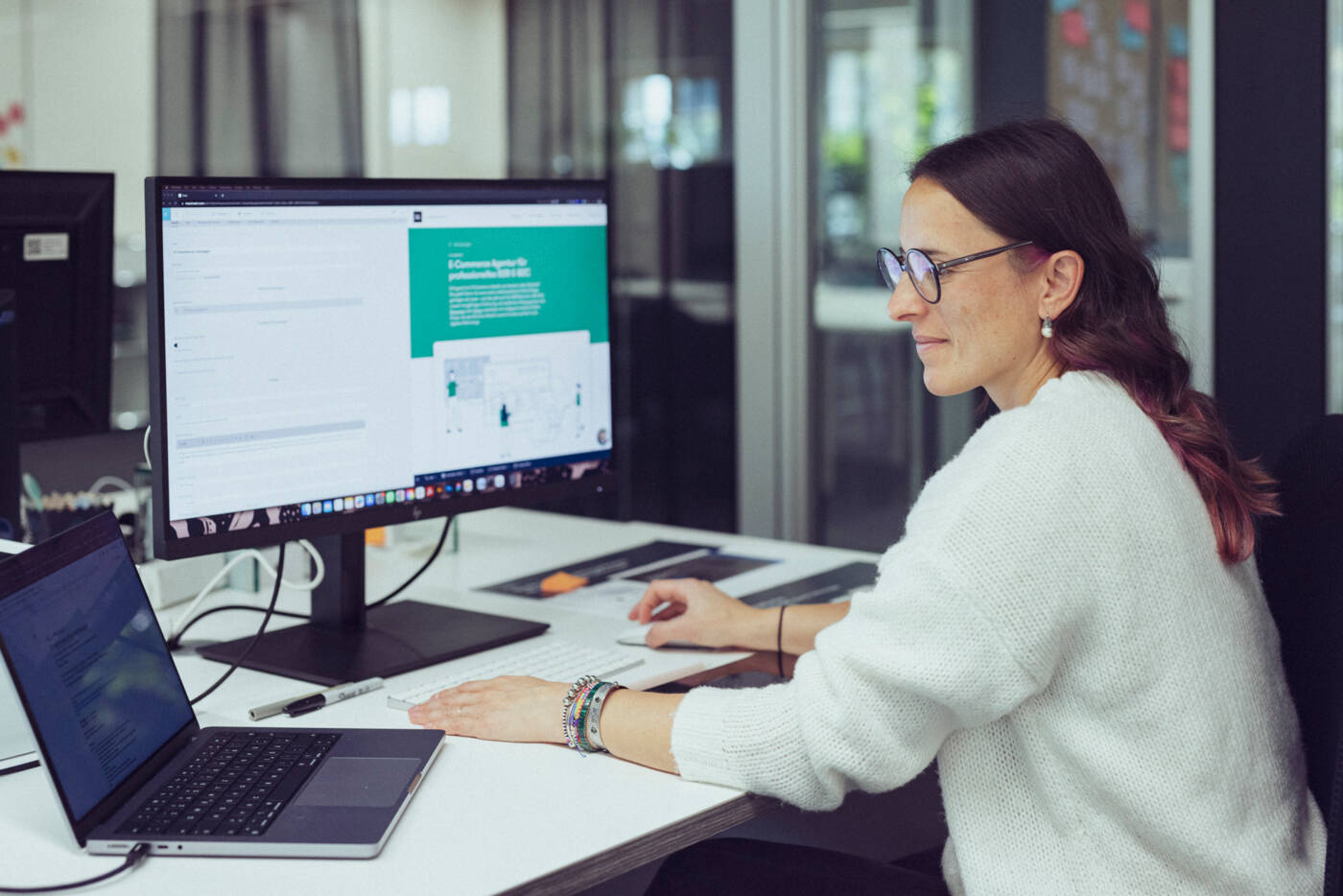
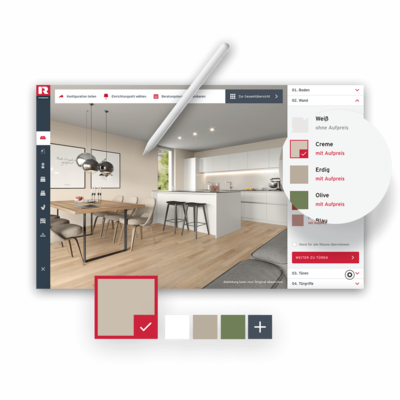
Ein digitaler Vertriebskanal für den Bauexperten Rhomberg, abgestimmt auf die User.

Bei Ihnen steht ein herausforderndes Webprojekt an?
Mehr als zwanzig Jahre Erfahrung und hunderte Referenzen sind der Beweis für die Effektivität unserer Methode. Erzählen Sie uns von Ihrer Projektidee, wir diskutieren gemeinsam die besten Lösungen. Ich helfe Ihnen gerne weiter!
Frische Ideen aus unserem Blog
Neuste Trends und brandheiße Ideen kombiniert mit unserem Expertenwissen - das ist unser Blog.